谷歌浏览器,cookie的问题
您好,老师,我想问一下,关于谷歌浏览器,cookie的问题
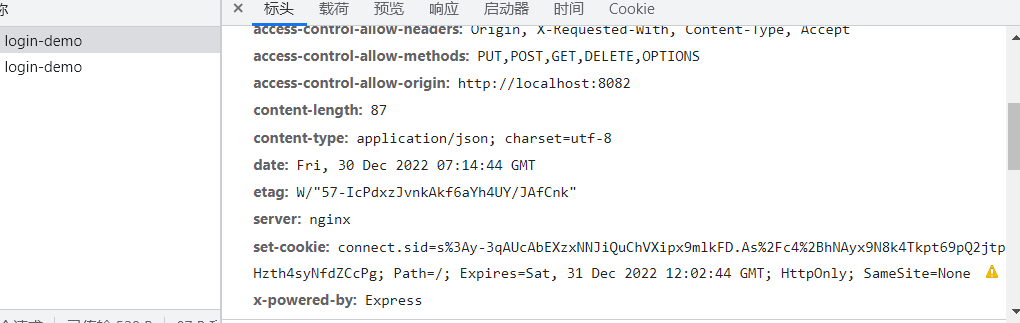
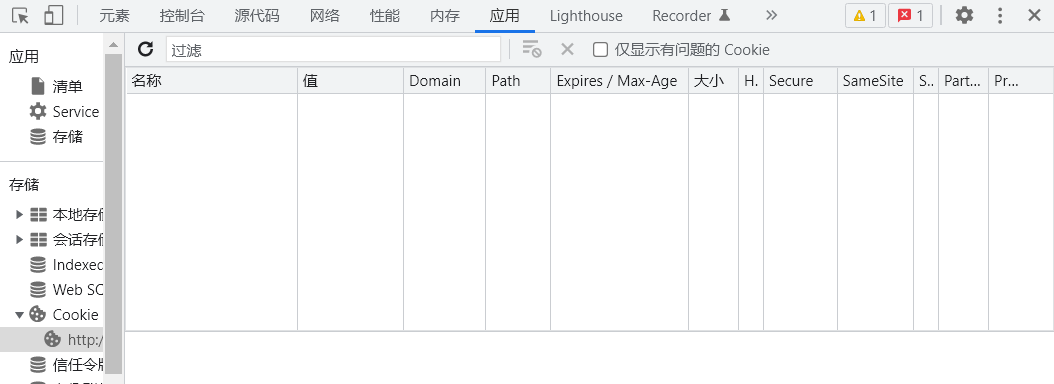
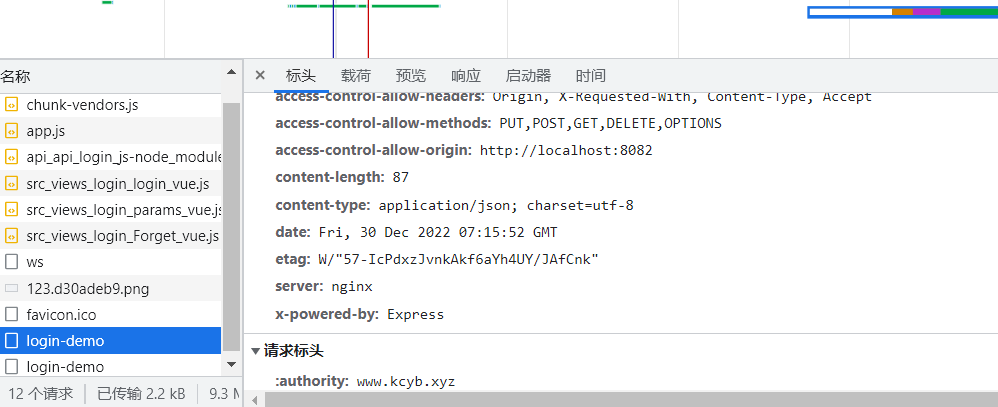
当前情况:客户端调用登录接口的时候,request-header中携带着set-cookie,但是应用cookie哪里,是不会保存的,客户端和服务端均打开了,跨域的请求,前端也设置了withCredentials = true

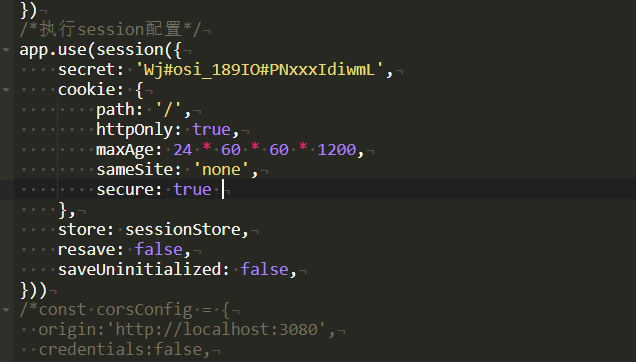
用过的方法:(1):按照谷歌浏览器描述的,在cookie中添加sameSite: ‘none’,
secure: true ,但是这个secure它需要一个启用https的网站,现在前端都处于开发状态,也没那么快部署上线,所以导致现在添加完sameSite: ‘none’,secure: true 后,可以正常调用登录接口,但是request-header中不会携带set-cookie了

想问一下老师,有没有其他的方法,网上快百度完了,感谢感谢
,
993
收起












