属性 emits 的作用是什么?emits 的用法能否详细介绍一下?
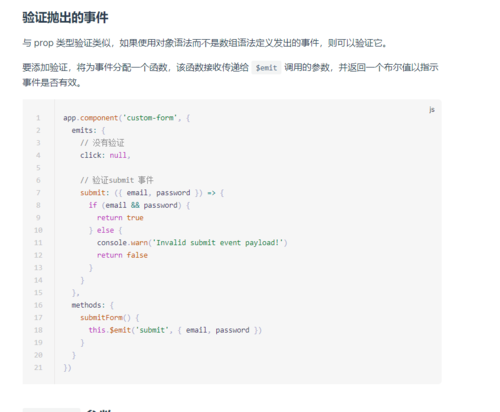
老师您好,在课程里面看到属性当中可以设置一个 emits 数组,也可以直接 context.emit 事件,我测试了一下,在 emits 里不添加 emit 的事件名称,父组件同样可以侦听到 emit 的事件,那这个 emits 属性的作用是什么?您在课程中也说到 emits 可以设置为对象,这个属性的用法又有哪些,可以详细讲一下嘛?建议老师能够将 Vue 3.0 当中的一些新的东西都详细讲解一下~
2739
收起



 这应该是个建议
这应该是个建议















