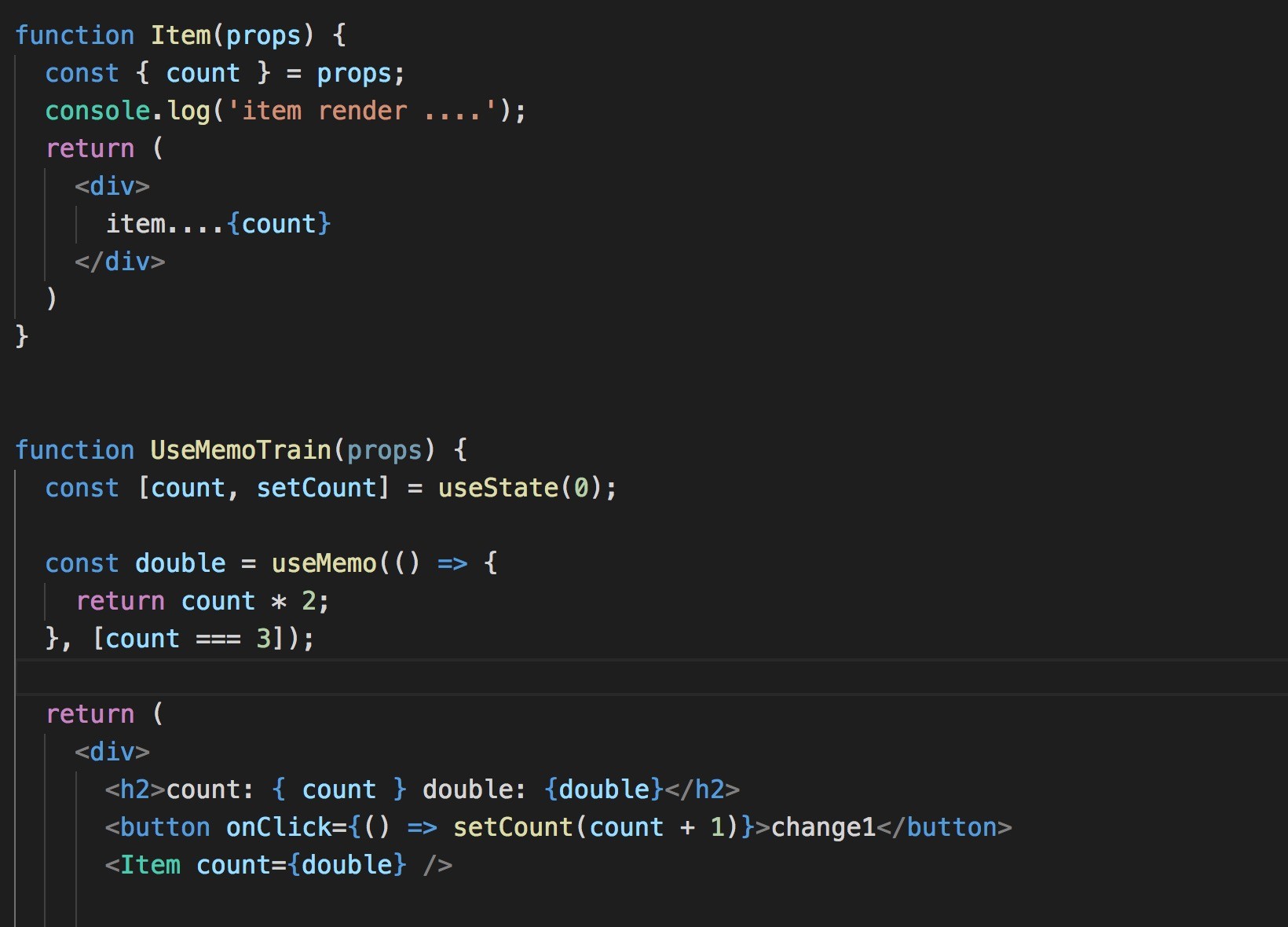
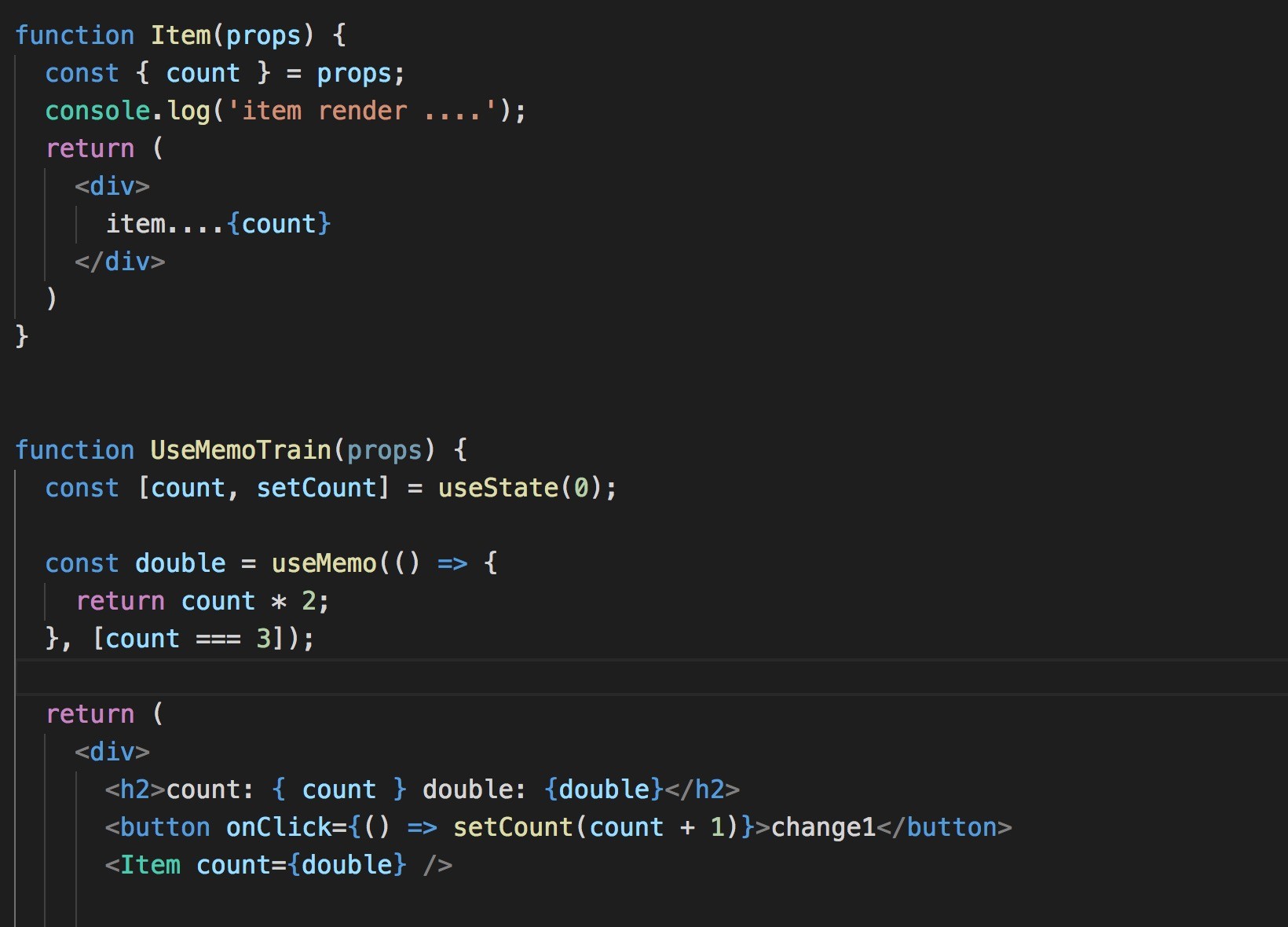
关于 useMemo


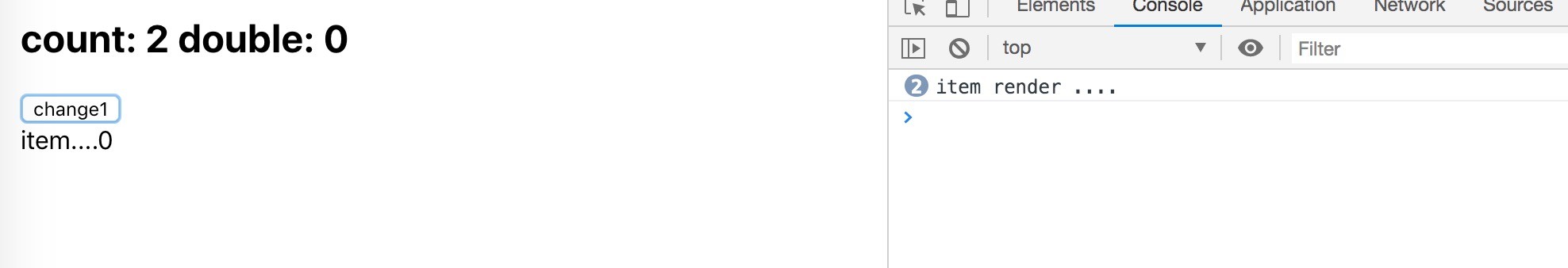
( 在 count ===1 和 count === 2 的时候,子组件 执行了2次 )
app 组件传给 item 组件的 count ,count 的值是 传入的是 double, 在count 还不等于3 的时候,这个时候double 的值是不边的,为什么子组件会渲染。有点不理解。老师有空看看。星星
1201
收起


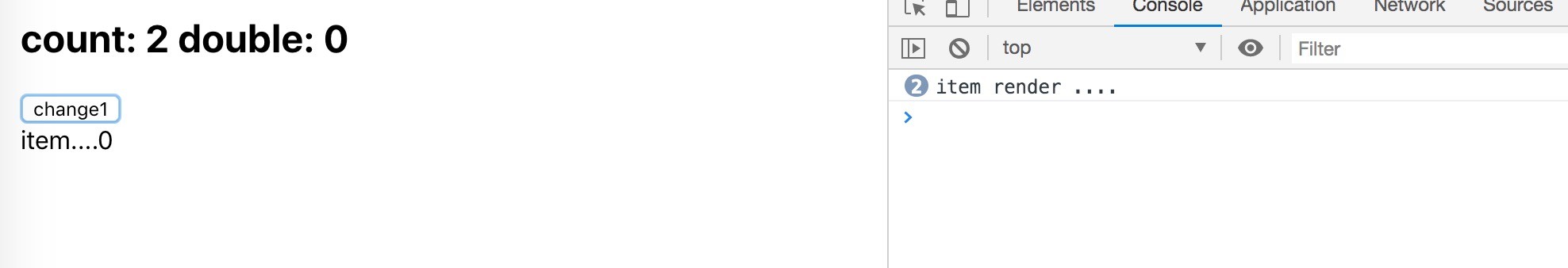
( 在 count ===1 和 count === 2 的时候,子组件 执行了2次 )
app 组件传给 item 组件的 count ,count 的值是 传入的是 double, 在count 还不等于3 的时候,这个时候double 的值是不边的,为什么子组件会渲染。有点不理解。老师有空看看。星星