图片路径问题
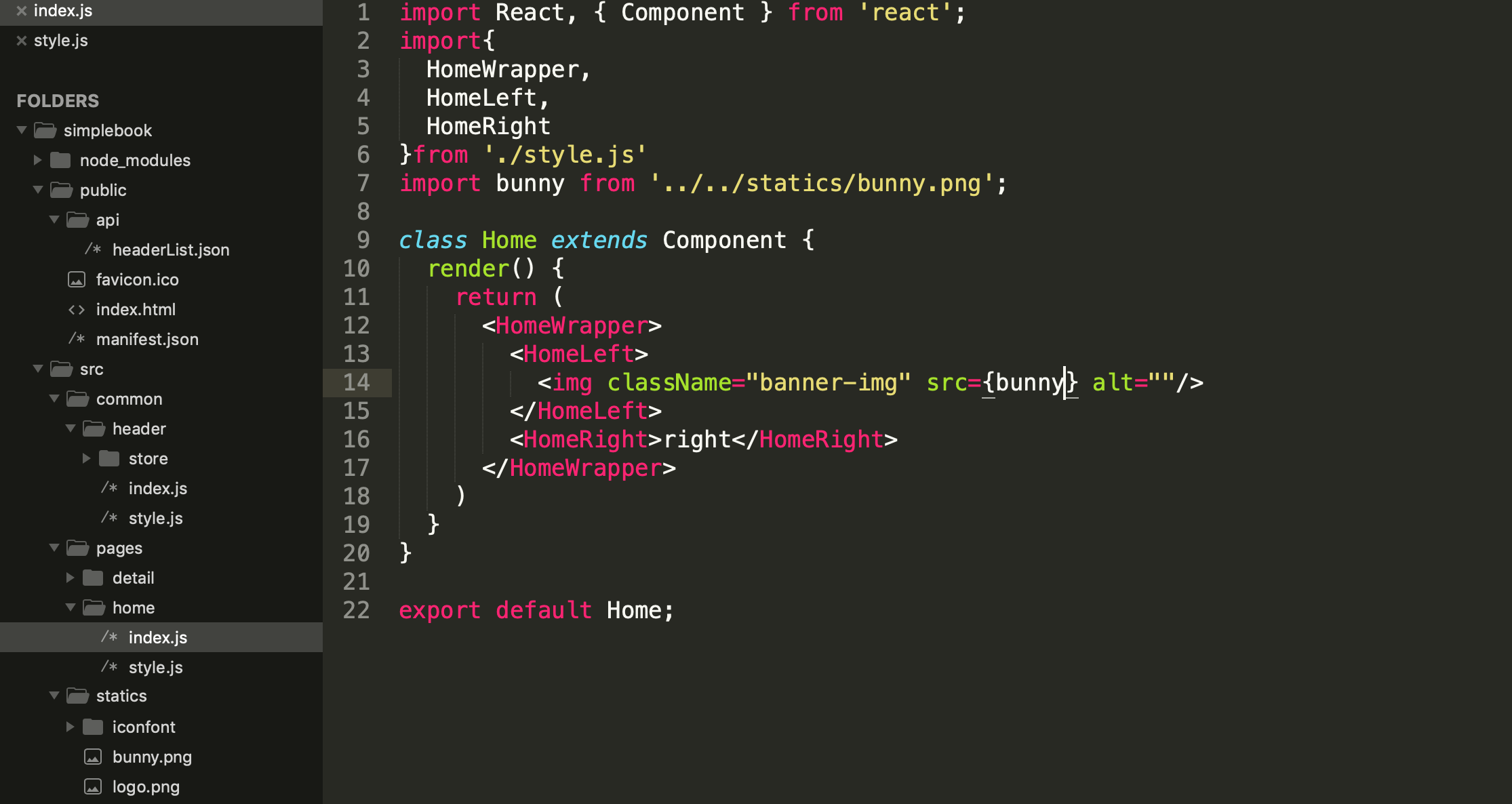
写HomeLeft组件的banner图时,我试图使用自己保存在statics文件夹下的bunny.png文件做banner图, 但是写< img src=’…/…/statics/bunny.png’> 页面上获取不到图片。从简书上扒下来的网址//upload.jianshu.io/admin_banners/web_images/4592/2cbadf9347d69cfc140daf64de887fda0e361bcc.jpg?imageMogr2/autoorient/strip|imageView2/1/w/1250/h/540就没有问题。
后来我从’…/…/statics/bunny.png’ import 一个 bunny 就好了 ,页面正确显示了。
想请问一下这是怎么回事?
1047
收起










