js部分
renderImage = () => {
return (
<div className="head-img" onClick={() => {
console.log(this.input)
this.input.click()
}}>
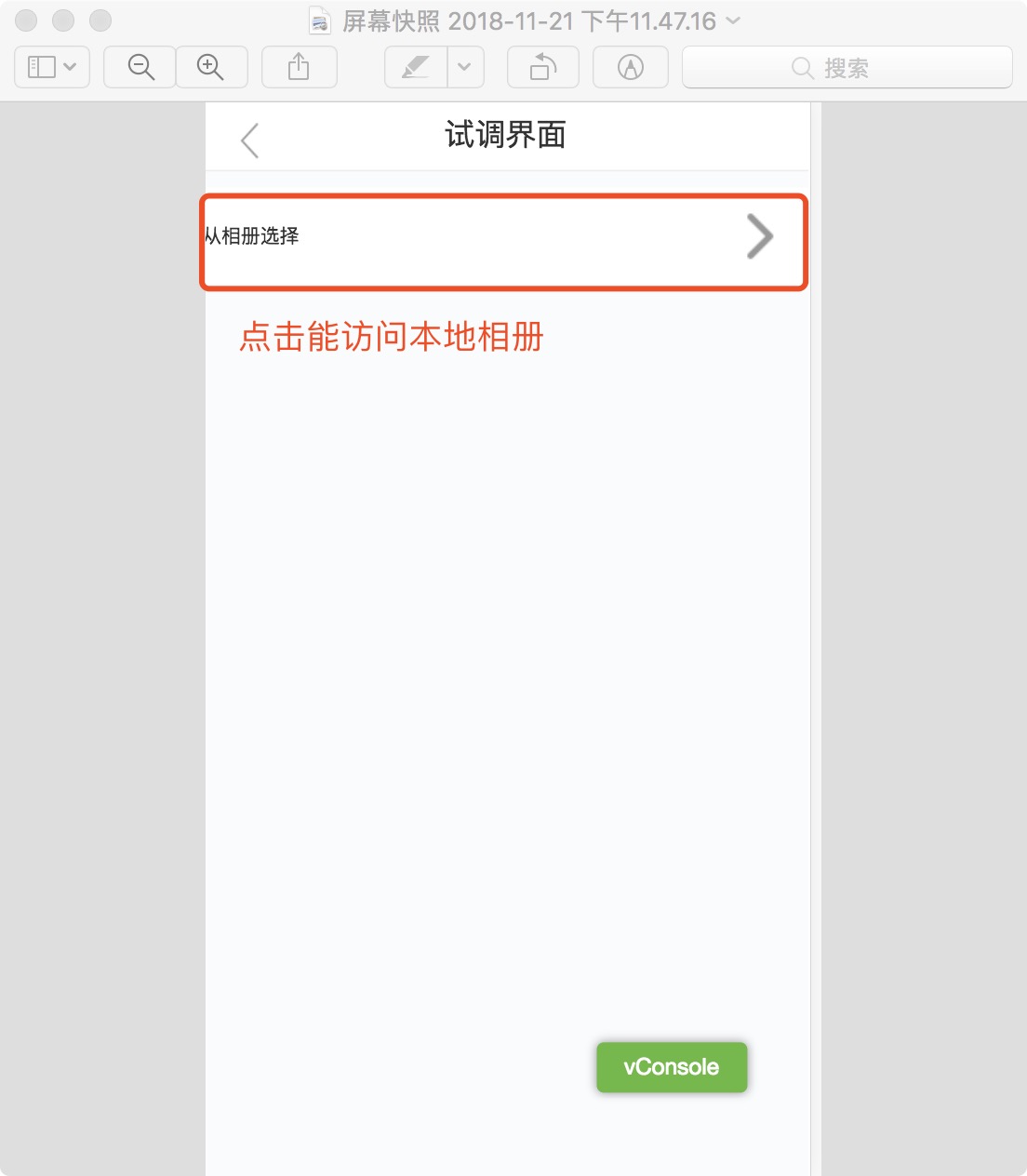
<p>从相册选择</p>
<img src="./assets/common/ic_more.png" id="my-img"/>
<input type="file" id="img-upload" ref={rp => this.input = rp}/>
</div>
)
}
.css部分
.head-img {
display: flex;
flex-direction: row;
width: 100%;
height: 60px;
margin-top: 10px;
background-color: white;
justify-content: space-between;
align-items: center;
cursor: pointer
}
#img-upload {
display: none;
}
在Android手机上可以调出文件选择框,但是在iOS无效,求解
另外已经引入fastclick.js
<script type='application/javascript' src='./js/fastclick.js'></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function () {
FastClick.attach(document.body);
}, false);
}
if (!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"' + '>' + '<' + '/' + 'script>');
}
</script>