关于子目录的label

1,当电子书没有子目录时是没有这个问题的
2,有子目录后,用如下方法获取子目录的label名时有错误
`
1,下面的currentSection是当前目录所对应的章节index
2,bookObj是电子书实例对象
3,navigation是之前获取的navigation对象
`
let section = this.bookObj.section(this.currentSection)
let sectionLabel = this.navigation.get(section.href).label
console.log(sectionLabel)
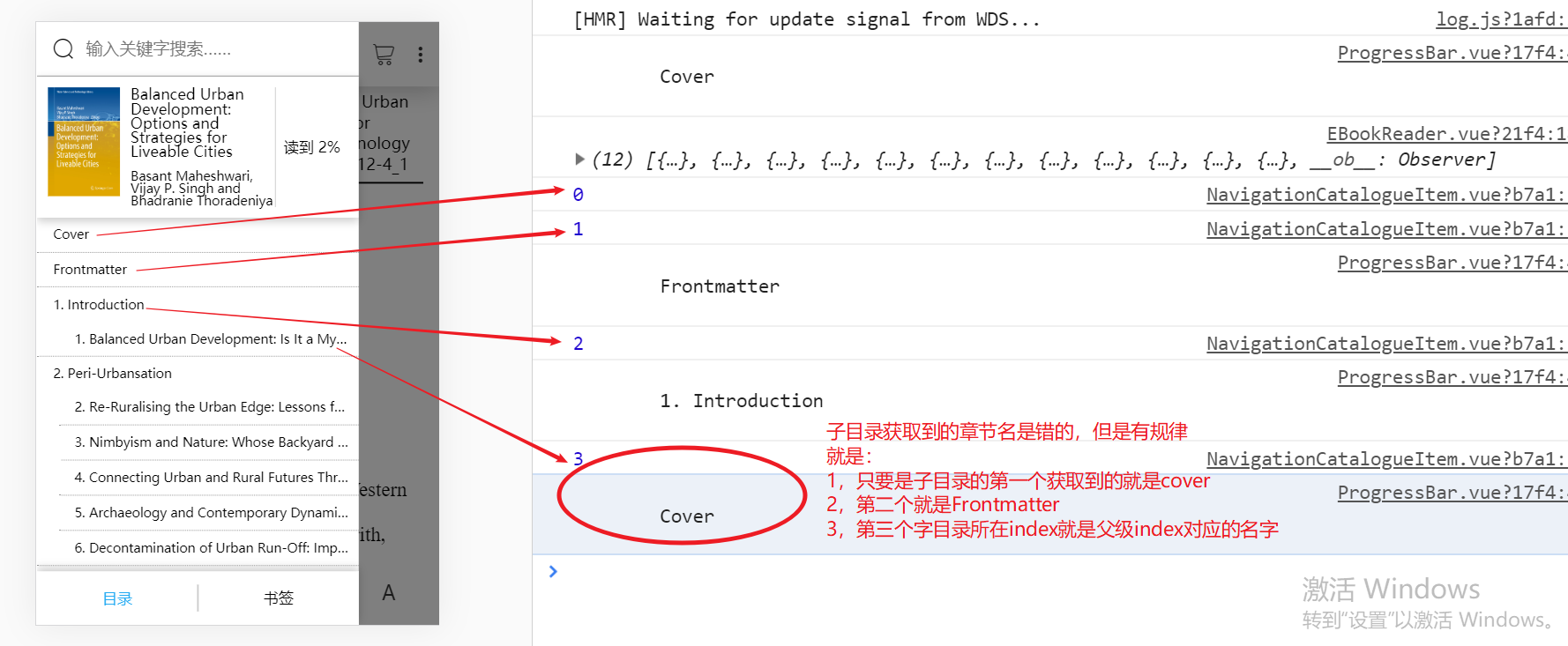
3,错误的规律大致是这样的
如一级子目录获取的就是一级父目录的label,二级子目录获取的就是二级的父目录的label
4,不知道有什么方法可以解决?
944
收起















