请教create-react-app的proxy配置问题
请教create-react-app的proxy配置问题;
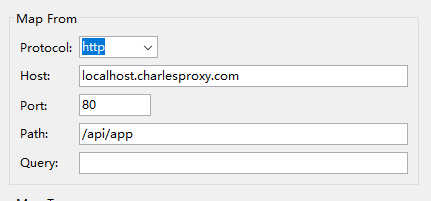
按上述地址设置charles后,由于本地使用localhost:3000访问,所以存在跨域问题。所以我尝试设置proxy解决。
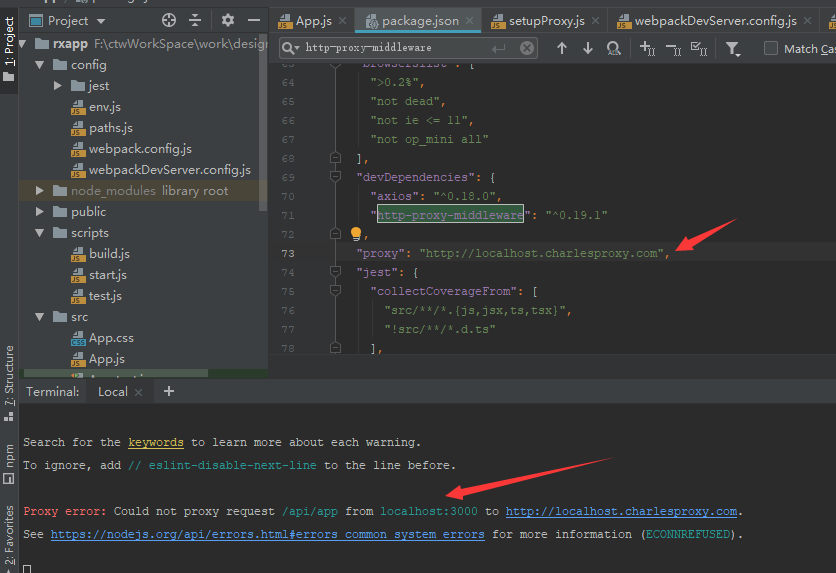
于是我在package.json中添加内容:
发送ajax请求后后报如下错误,那么ajax请求自然也就发不成功。由于报错信息太少,一时没查到原因,遂换了种方式:
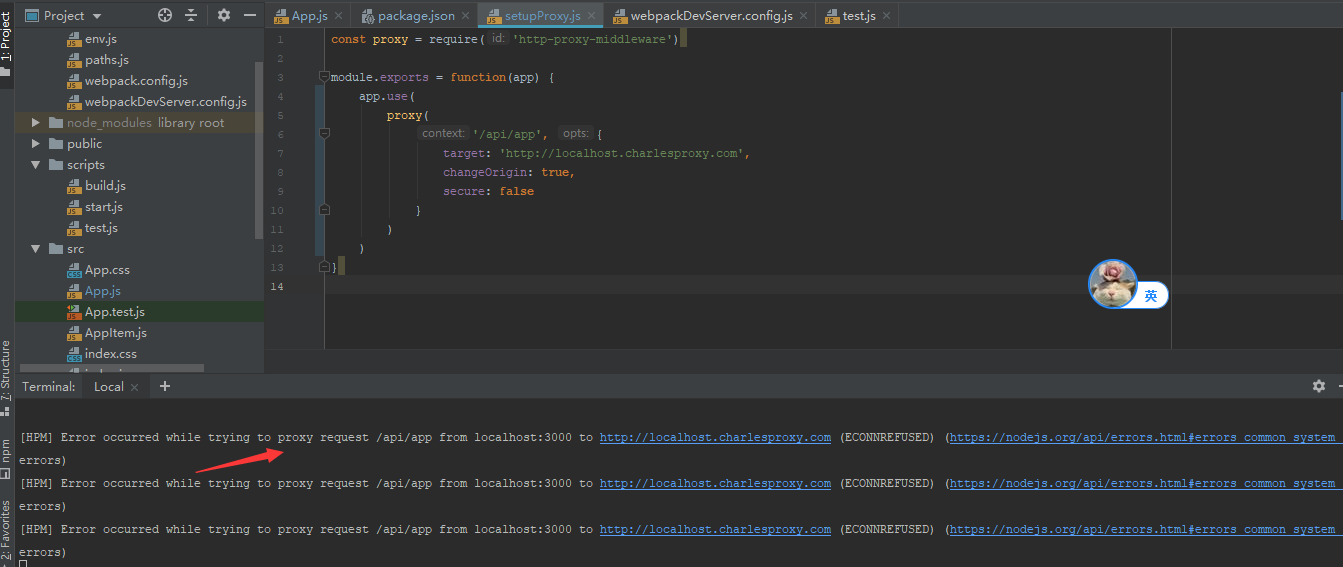
在src目录下添加了proxy配置,依旧报类似的错。
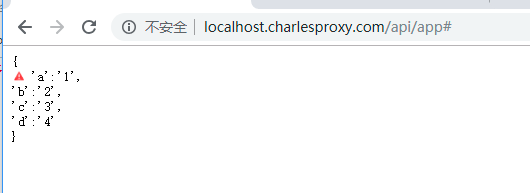
通过浏览器访问请求URL是可以得到结果的。
所以觉的很奇怪,想请解惑一下。
2211
收起














