在vue的实现流程中有几点不太清楚
第一步: 解析模板成render函数
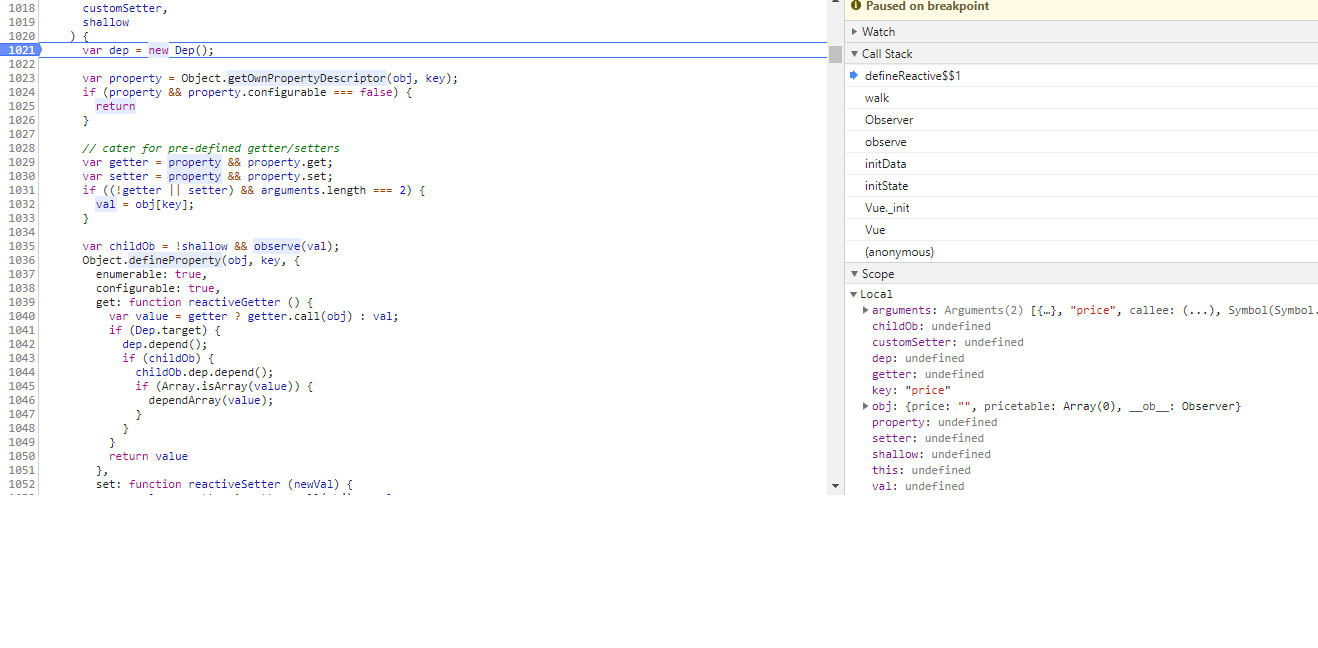
这从页面debug的结果看,如果是用含有compiler版本的vuejs应该是在vm.mount(vm.mount(vm.mount(vm.options.el)里面做的模板实时解析,响应式的监听依赖收集是在vm.initData的时候。
感觉是不是应该第一步和第二步的次序做个交换?
第三步页面渲染
第四步当观察的属性发生变化,会触发包含这个属性的页面组件的重新渲染,我看之前网上说这个渲染的性能和组件的体积正相关,和组件内包含变化属性的节点无关,而且这个会被在vue3.0的时候被修复?
这个不知道是不是理解正确了。
748
收起











