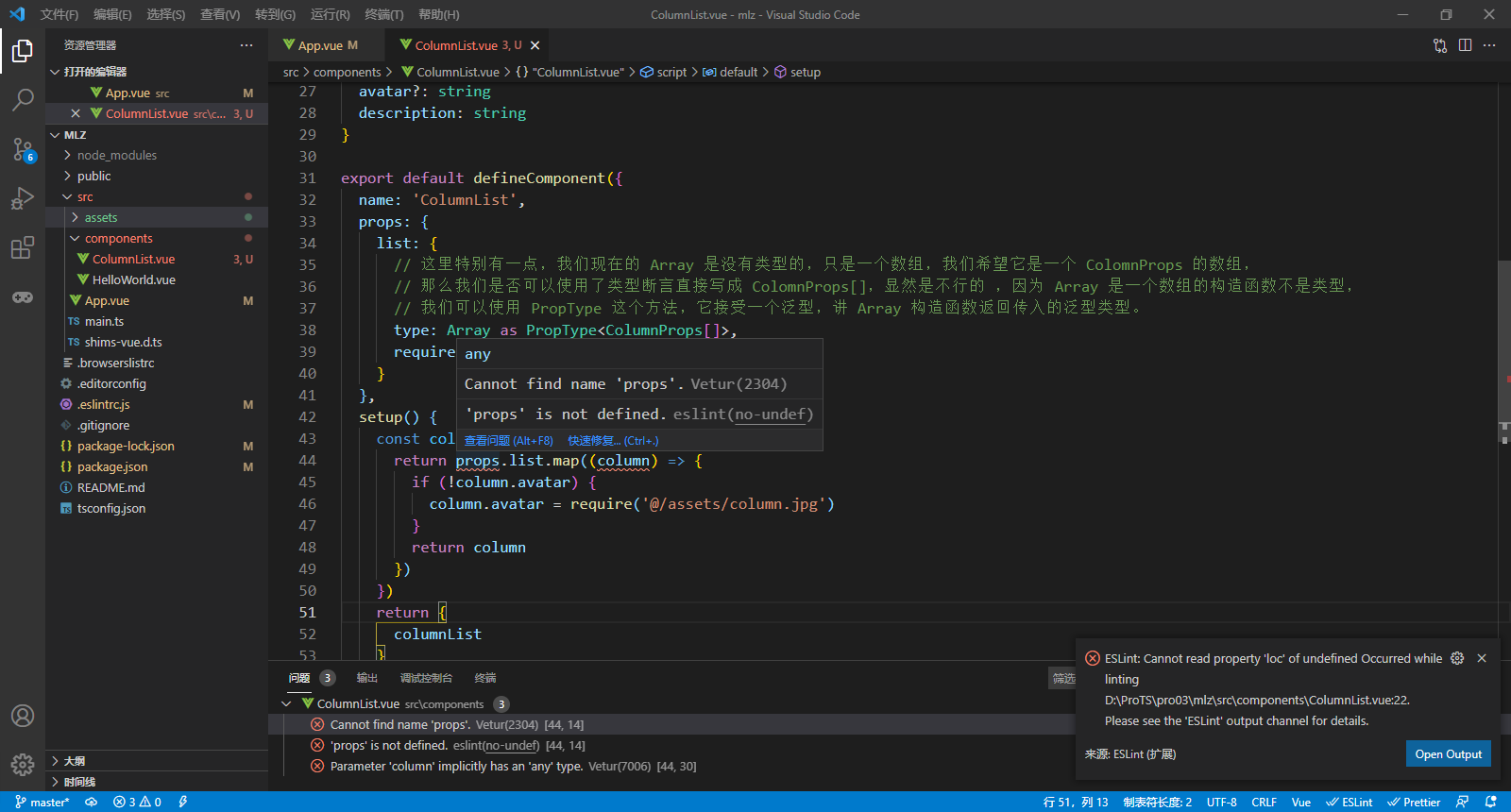
Cannot find name 'props'. Vetur(2304)
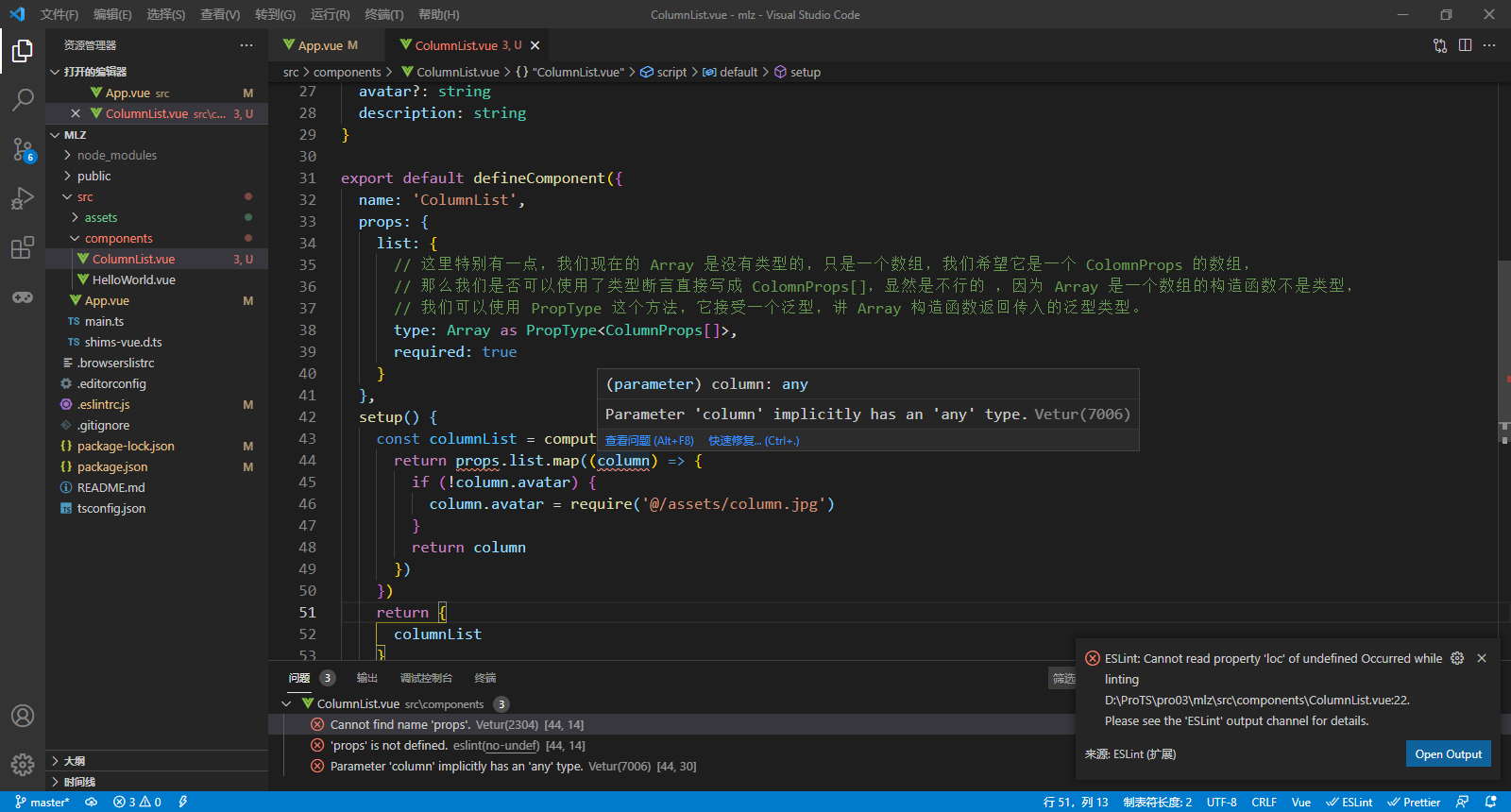
报了好几个错误。我虽然在问答中有找到类似的,但是有点差别。错误如下:
- Cannot find name ‘props’. Vetur(2304)
- ‘props’ is not defined. eslint(no-undef)

- Parameter ‘column’ implicitly has an ‘any’ type. Vetur(7006)

请老师解答疑问,代码已经上传到慕课仓库:
https://git.imooc.com/Einzibelun
https://git.imooc.com/Einzibelun/Vue3TS.git。
3386
收起























