请问老师upload一直报错act
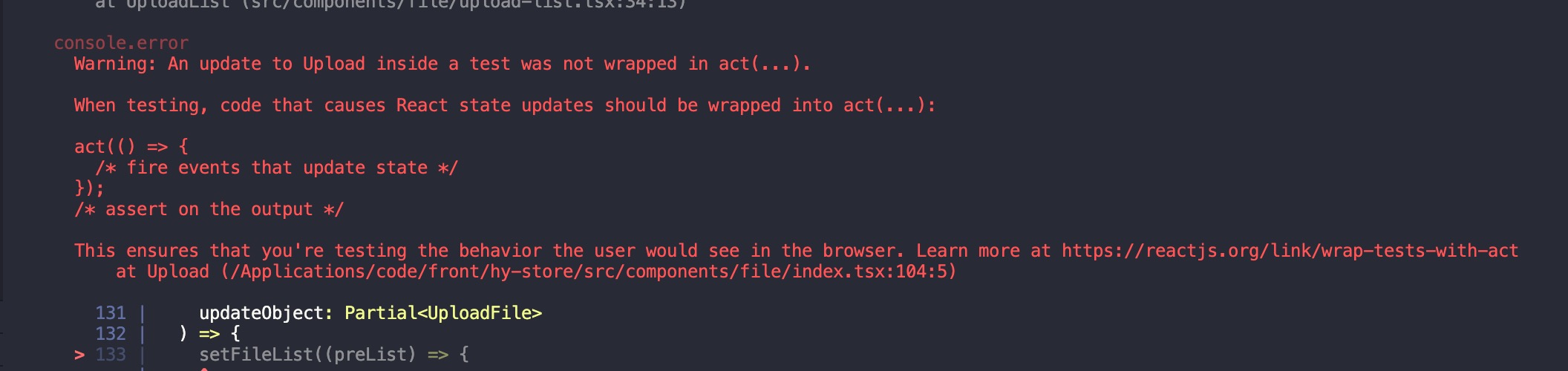
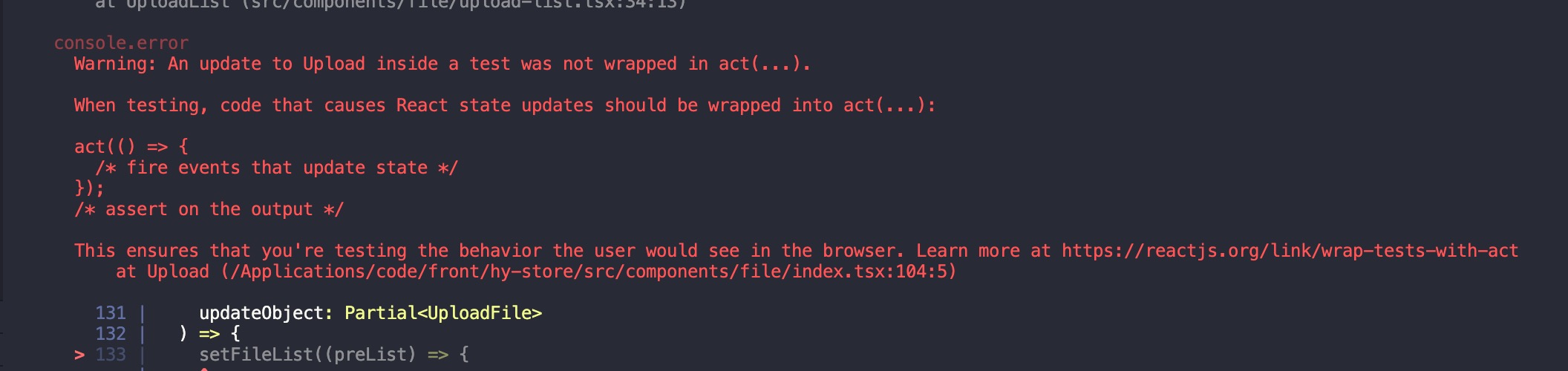
老师可以帮忙看看嘛~我的upload组件测试一直提示act我不太清楚应该如何解决这个问题,是异步代码成功后更改了state的值就应该使用act包裹嘛。

老师我也给fileEvent包裹了,可是还是会报错。希望老师有空帮忙看看,谢谢老师!
https://github.com/19Qingfeng/hy-store
777
收起
老师可以帮忙看看嘛~我的upload组件测试一直提示act我不太清楚应该如何解决这个问题,是异步代码成功后更改了state的值就应该使用act包裹嘛。

老师我也给fileEvent包裹了,可是还是会报错。希望老师有空帮忙看看,谢谢老师!
https://github.com/19Qingfeng/hy-store