同学你好,我们在开发助手上申请了私钥和公钥每个人都是不同的,你在开发者平台中使用了你自己的公钥,但是在请求接口的时候是请求线上的接口地址,使用的私钥是老师的,所以接口会报验签错误,你可以参考老师提供的接口代码在本地启动一个后端项目获取小程序接口的信息, http://www.youbaobao.xyz/mpvue-docs/guide/dev/alipay.html#%E8%8E%B7%E5%8F%96openid 你可以参考一下下面的代码
// 本地启动的项目端口是5000 使用switchHosts设置域名访问
export function getAlipayOpenId(appId, code) {
return get(`http://liumeng.xin:5000/user/zhifubao`, { appId, code })
// return get(`${API_PREFIX}/openId/get/alipay`, { appId, code })
}
// 后端代码 在这里我只是打印了小程序接口返回的信息,你可以根据需求自己进行修改
const AlipaySdk = require('alipay-sdk').default
router.get('/zhifubao',function(req,res,next){
const appId = req.query.appId
const code = req.query.code
// filename:本地存放私钥的文件
const filename = path.join(__dirname,'./siyao.txt')
if (!appId || !code) {
new Result('获取openId失败')
} else {
const alipaySdk = new AlipaySdk({
appId,
privateKey: fs.readFileSync(filename, 'ascii')
})
alipaySdk.exec('alipay.system.oauth.token', {
grantType: 'authorization_code',
code,
refreshToken: 'token'
}).then(result => {
if (result) {
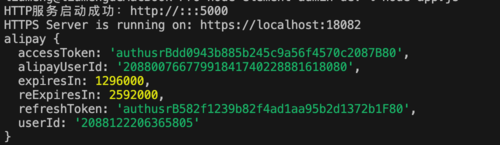
console.log('alipay', result)
} else {
new Result( '获取openId失败')
}
}).catch(err => {
new Result( '获取openId失败')
})
}
})// 返回的信息

,如果不能解决你的问题,可以继续追问。