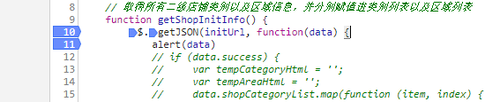
shopoperation.js中的$.getJSON查看你源码也没有引入jqery,请问这个是怎么用的

这个下拉框在触发函数后无变化,还有就是测试发现url都不正确,无法访问到后台的函数(在后台被调用的函数中加入控制台输入,没有输出)
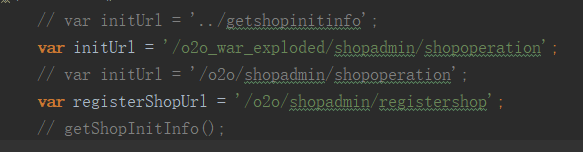
我的项目访问路径:http://localhost:8080/o2o_war_exploded/
你写的是o2o,我改成了我的访问路径,这三种方式都无法访问到后台 ,调试发现每次运行到$.getJSON直接就结束了,没有后续,也不清楚是函数无法使用还是url无法访问,请老师解惑
735
收起
正在回答 回答被采纳积分+3
3回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程