响应式数据与DOM

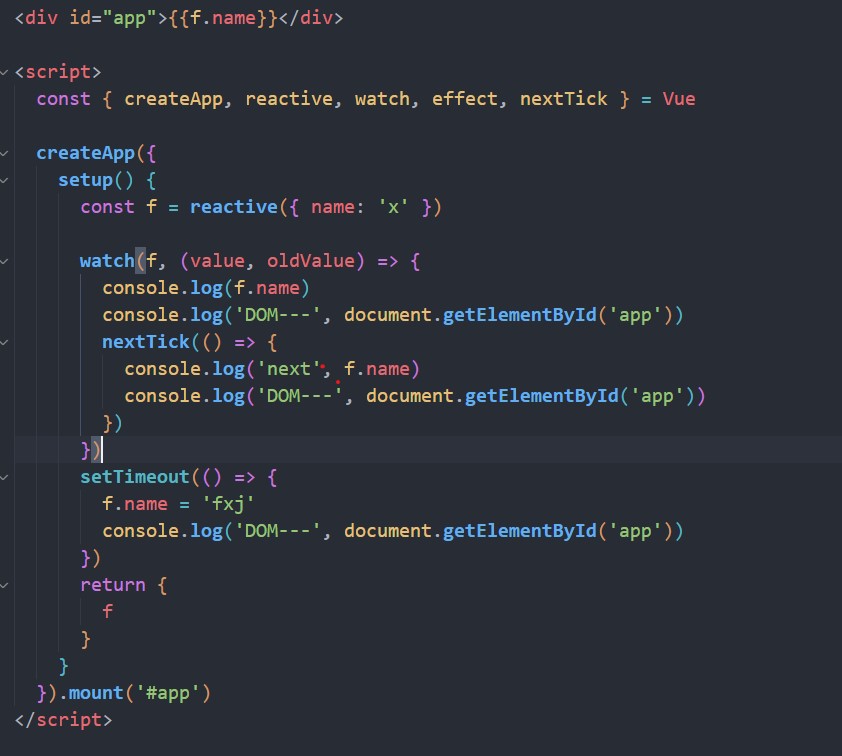
const f = reactive({ name: 'x' })
watch(f, (value, oldValue) => {
console.log(f.name)
console.log('DOM---', document.getElementById('app'))
nextTick(() => {
console.log('next', f.name)
console.log('DOM---', document.getElementById('app'))
})
})
setTimeout(() => {
f.name = 'fxj'
console.log('DOM---', document.getElementById('app'))
})
这里打断点和浏览器直接执行的结果是不同的。我不是很能理解。
watch 和 DOM更新 的函数都是放在then方法里面异步触发,那f.name之后的log应该是拿不到更新后的DOM的呀。为什么不打断点直接执行时,是可以直接拿到的?我打了断点的log就拿不到。
621
收起









