前端接口时添加transformRequest,transformResponse配置时,后端直接返回400错误
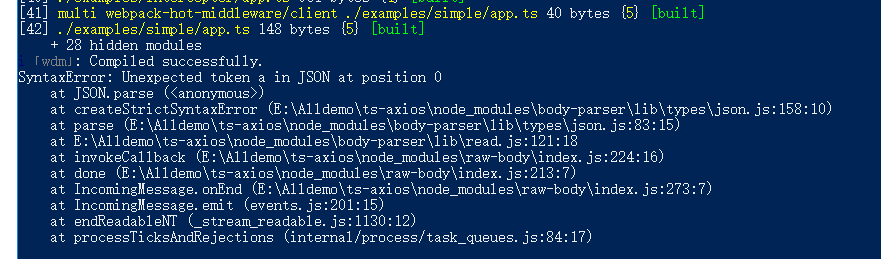
报错截图
报错信息码
SyntaxError: Unexpected token a in JSON at position 0
at JSON.parse (<anonymous>)
at createStrictSyntaxError (E:Alldemo s-axios
ode_modulesody-parserlib ypesjson.js:158:10)
at parse (E:Alldemo s-axios
ode_modulesody-parserlib ypesjson.js:83:15)
at E:Alldemo s-axios
ode_modulesody-parserlib
ead.js:121:18
at invokeCallback (E:Alldemo s-axios
ode_modules
aw-bodyindex.js:224:16)
at done (E:Alldemo s-axios
ode_modules
aw-bodyindex.js:213:7)
at IncomingMessage.onEnd (E:Alldemo s-axios
ode_modules
aw-bodyindex.js:273:7)
at IncomingMessage.emit (events.js:201:15)
at endReadableNT (_stream_readable.js:1130:12)
at processTicksAndRejections (internal/process/task_queues.js:84:17)
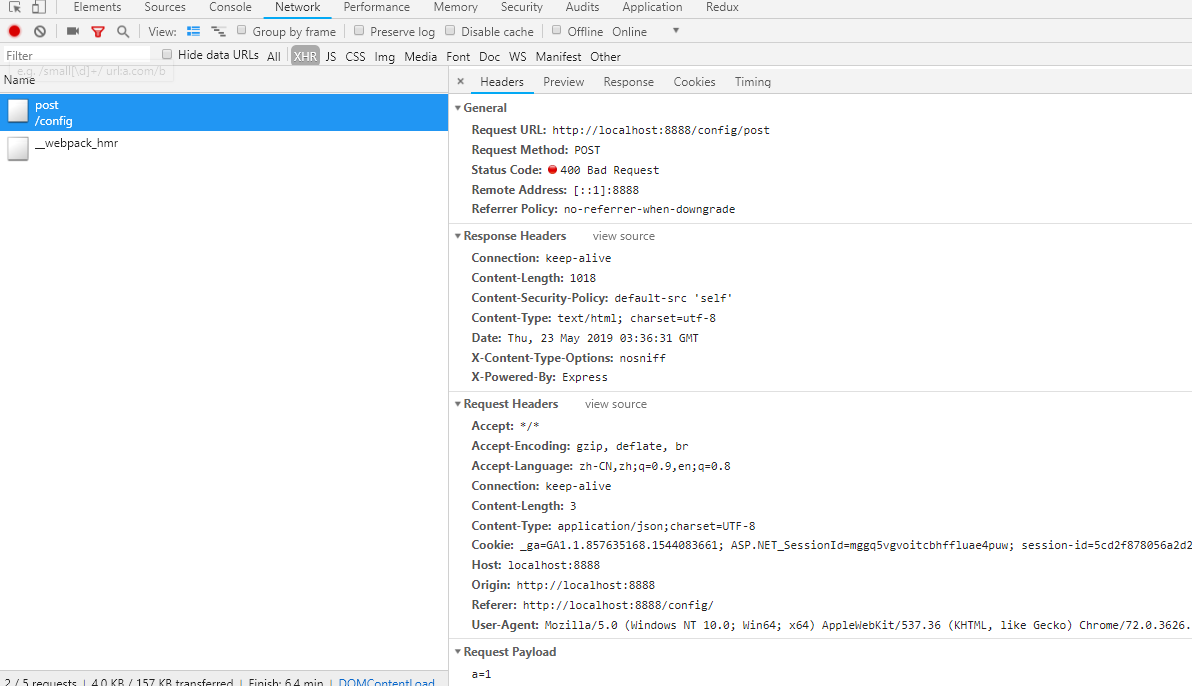
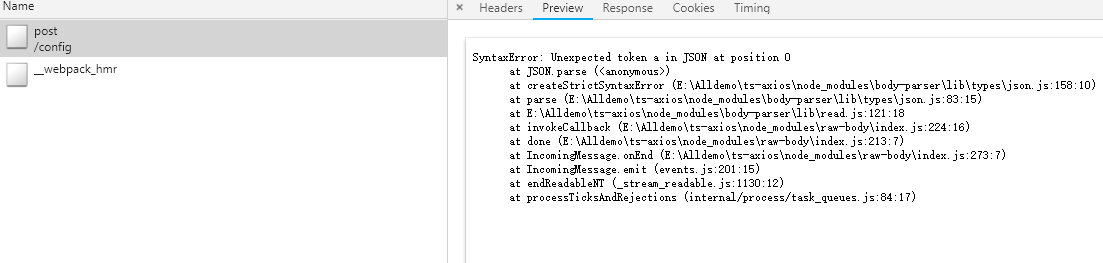
前台浏览器报错信息截图

server.js
直接复制老师的
function registerConfigRouter () {
router.post('/config/post', function(req, res) {
console.log(req.body)
res.json(req.body)
})
}
config/app.ts
import axios, { AxiosTransformer } from '../../src/index'
import qs from 'qs'
axios({
transformRequest: [(function(data) {
return qs.stringify(data)
}), ...(axios.defaults.transformRequest as AxiosTransformer[])],
transformResponse: [...(axios.defaults.transformResponse as AxiosTransformer[]), function(data) {
if (typeof data === 'object') {
data.b = 2
}
return data
}],
url: '/config/post',
method: 'post',
data: {
a: 1
}
}).then((res) => {
console.log(res.data)
})
同时下面单独这样是不报错的
import axios, { AxiosTransformer } from '../../src/index'
import qs from 'qs'
axios.defaults.headers.common['test2'] = 123
axios({
url: '/config/post',
method: 'post',
data: qs.stringify({
a: 1
}),
// data:{a:1},
headers: {
test: '321'
}
}).then((res) => {
console.log(res)
})
4727
收起


















