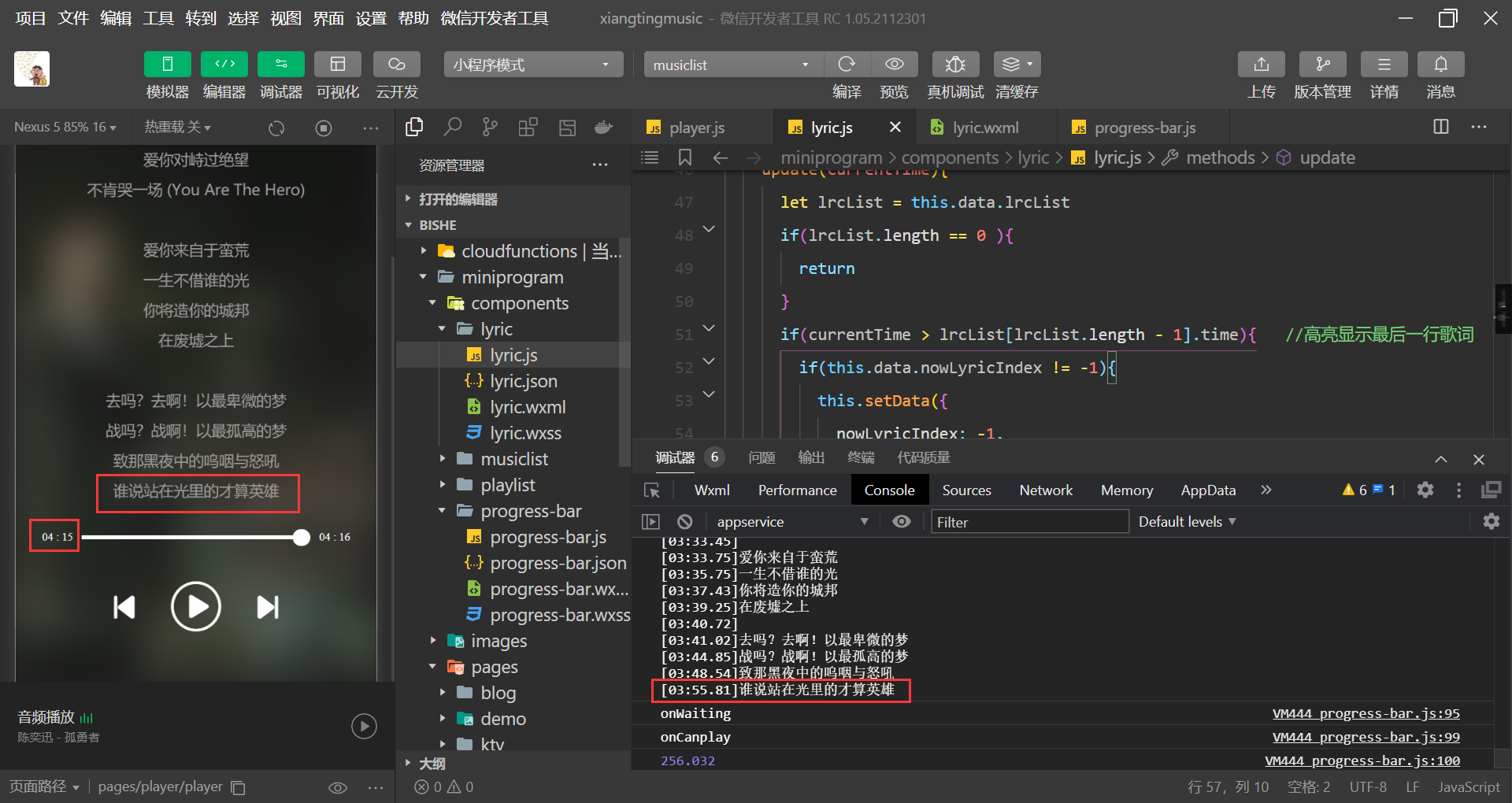
无法高亮显示最后一行歌词
老师,我的代码没有爆红,能运行。就是无法高亮显示最后一行歌词,03:55唱完最后一行,可是03:55~04:15这个时间段最后一行歌词都一直不高亮显示,这是为什么呢?

// components/lyric/lyric.js
let lyricHeight = 0
Component({
/**
* 组件的属性列表
*/
properties: {
isLyricShow: {
type: Boolean,
value: false,
},
lyric: String,
},
observers: {
lyric(lrc){
console.log(lrc)
this._parseLyric(lrc)
}
},
/**
* 组件的初始数据
*/
data: {
lrcList: [],
nowLyricIndex: 0, //当前选中的歌词的索引
scrollTop: 0, //滚动条滚动的高度
},
lifetimes: {
ready(){
//rpx与px的换算
wx.getSystemInfo({
success(res) {
lyricHeight = res.screenWidth / 750 * 64 //求出1rpx的大小
},
})
}
},
/**
* 组件的方法列表
*/
methods: {
update(currentTime){
let lrcList = this.data.lrcList
if(lrcList.length == 0 ){
return
}
if(currentTime > lrcList[lrcList.length - 1].time){ //高亮显示最后一行歌词
if(this.data.nowLyricIndex != -1){
this.setData({
nowLyricIndex: -1,
scrollTop: lrcList.length * lyricHeight
})
}
}
for(let i =0,len = lrcList.length; i < len; i++){
if(currentTime <= lrcList[i].time){
this.setData({
nowLyricIndex: i - 1,
scrollTop: (i - 1) * lyricHeight,
})
break
}
}
},
_parseLyric(sLyric){ //解析歌词
let line = sLyric.split('\n')
// console.log(line)
let _lrcList = []
line.forEach((elem) => { //循环
let time = elem.match(/\[(\d{2,}):(\d{2})(?:\.(\d{2,3}))?]/g) //正则表达式
if(time != null){
let lrc = elem.split(time)[1]
let timeReg = time[0].match(/(\d{2,}):(\d{2})(?:\.(\d{2,3}))?/)
//把时间转化为秒
let time2Seconds = parseInt(timeReg[1]) * 60 + parseInt(timeReg[2]) + parseInt(timeReg[3]) / 1000
_lrcList.push({
lrc,
time: time2Seconds,
})
}
})
this.setData({
lrcList: _lrcList
})
}
}
})
1014
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册















