关于BaseScrollList组件中的defaultConfig
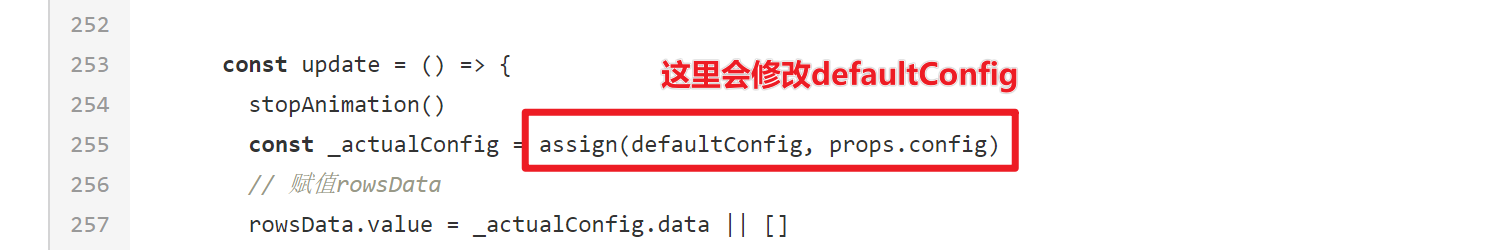
因为代码里defaultConfig的定义被放在了export default {}上面,使用assign(defaultConfig, props.config)时defaultConfig的值会被修改。


这时,如果复用BaseScrollList组件,且其config={},则复用的BaseScrollList中的数据是之前被使用的BaseScrollList中的数据
想被修改的问defaultConfig是如何影响下面组件中的数据的
测试代码
<template>
<div class="sales-list">
<base-scroll-list :config="config" />
<base-scroll-list :config="config2" />
</div>
</template>
<script>
import { ref, onMounted, watch } from 'vue'
const cData = [
{
order: '北京 +10%',
shop: '北京 +11%',
rider: '北京 +12%',
newShop: '北京 +14%',
avgOrder: '北京 +10%'
},
{
order: '上海 -15%',
shop: '上海 +18%',
rider: '上海 -20%',
newShop: '上海 -17%',
avgOrder: '上海 -9%'
},
{
order: '广州 -7%',
shop: '广州 -4%',
rider: '广州 -11%',
newShop: '广州 +5%',
avgOrder: '广州 +11%'
},
{
order: '深圳 +11%',
shop: '深圳 -4%',
rider: '深圳 +8%',
newShop: '深圳 +14%',
avgOrder: '深圳 +17%'
},
{
order: '南京 +5%',
shop: '南京 -7%',
rider: '南京 +10%',
newShop: '南京 +19%',
avgOrder: '南京 +4%'
},
{
order: '杭州 -8%',
shop: '杭州 +3%',
rider: '杭州 -25%',
newShop: '杭州 -10%',
avgOrder: '杭州 -10%'
},
{
order: '合肥 +9%',
shop: '合肥 +3%',
rider: '合肥 +15%',
newShop: '合肥 -20%',
avgOrder: '合肥 -24%'
},
{
order: '济南 +21%',
shop: '济南 +11%',
rider: '济南 -18%',
newShop: '济南 -5%',
avgOrder: '济南 +15%'
},
{
order: '太原 +21%',
shop: '太原 -21%',
rider: '太原 -21%',
newShop: '太原 -17%',
avgOrder: '太原 -22%'
},
{
order: '成都 -16%',
shop: '成都 -22%',
rider: '成都 +6%',
newShop: '成都 -9%',
avgOrder: '成都 -12%'
},
{
order: '重庆 -16%',
shop: '重庆 +8%',
rider: '重庆 -18%',
newShop: '重庆 -21%',
avgOrder: '重庆 -17%'
},
{
order: '苏州 -17%',
shop: '苏州 -15%',
rider: '苏州 -9%',
newShop: '苏州 +7%',
avgOrder: '苏州 -3%'
},
{
order: '无锡 -18%',
shop: '无锡 +12%',
rider: '无锡 -20%',
newShop: '无锡 -7%',
avgOrder: '无锡 -19%'
},
{
order: '常州 +8%',
shop: '常州 -13%',
rider: '常州 +3%',
newShop: '常州 -16%',
avgOrder: '常州 -7%'
},
{
order: '温州 -5%',
shop: '温州 +5%',
rider: '温州 +22%',
newShop: '温州 -19%',
avgOrder: '温州 -5%'
},
{
order: '哈尔滨 +20%',
shop: '哈尔滨 -13%',
rider: '哈尔滨 -4%',
newShop: '哈尔滨 +20%',
avgOrder: '哈尔滨 -12%'
},
{
order: '长春 +24%',
shop: '长春 -9%',
rider: '长春 -12%',
newShop: '长春 -5%',
avgOrder: '长春 -18%'
},
{
order: '大连 -10%',
shop: '大连 -18%',
rider: '大连 -3%',
newShop: '大连 +7%',
avgOrder: '大连 +17%'
},
{
order: '沈阳 -4%',
shop: '沈阳 -5%',
rider: '沈阳 +20%',
newShop: '沈阳 -13%',
avgOrder: '沈阳 -20%'
},
{
order: '拉萨 -24%',
shop: '拉萨 -4%',
rider: '拉萨 -15%',
newShop: '拉萨 -9%',
avgOrder: '拉萨 -10%'
},
{
order: '呼和浩特 -2%',
shop: '呼和浩特 -8%',
rider: '呼和浩特 -11%',
newShop: '呼和浩特 -22%',
avgOrder: '呼和浩特 -14%'
},
{
order: '武汉 +20%',
shop: '武汉 -19%',
rider: '武汉 -18%',
newShop: '武汉 -7%',
avgOrder: '武汉 -6%'
},
{
order: '南宁 +3%',
shop: '南宁 +14%',
rider: '南宁 -18%',
newShop: '南宁 +6%',
avgOrder: '南宁 +19%'
}
]
export default {
name: 'SalesList',
props: {
data: Array
},
setup(props) {
const config = ref({})
const config2 = ref({})
const update = () => {
const data = []
const headerData = [
'城市订单量',
'店铺数',
'接单骑手人数',
'新店铺数量',
'人均订单量'
]
const aligns = []
const headerIndexData = []
for (let index = 0; index < cData.length; index++) {
const element = cData[index]
data[index] = []
if (index % 2) {
headerIndexData[
index
] = `<div style="width:100%;height:100%;display:flex;align-items:center;justify-content:center;background-color: rgb(40,40,40)">
<div style="width:15px;height:15px;background:rgb(38,88,104);border-radius:50%;border:1px solid #fff;"/>
</div>`
} else {
headerIndexData[
index
] = `<div style="width:100%;height:100%;display:flex;align-items:center;justify-content:center;background-color: rgb(40,40,40">
<div style="width:15px;height:15px;background:rgb(72,122,72);border-radius:50%;border:1px solid #fff;"/>
</div>`
}
const map = {
0: 'order',
1: 'shop',
2: 'rider',
3: 'newShop',
4: 'avgOrder'
}
for (let colIndex = 0; colIndex < headerData.length; colIndex++) {
aligns.push('center')
data[index].push(element[map[colIndex]])
}
}
config.value = {
headerData, // 表头内容
headerFontSize: 24, // 表头字号
headerHeight: 55, // 表头高度
headerColor: '#fff', // 表头文字颜色
headerBg: 'rgb(80,80,80)', // 表头背景色
headerIndexContent: '', // 表头序号列内容
headerIndex: true,
headerIndexData,
rowNum: 10,
rowBg: ['rgb(40,40,40)', 'rgb(55,55,55)'],
rowFontSize: 24,
rowColor: '#fff',
data,
aligns
}
// NOTE 这里影响到的结果展示
config2.value = {}
}
onMounted(() => update())
watch(
() => props.data,
() => update()
)
return {
config,
config2
}
}
}
</script>
<style lang="scss" scoped>
.sales-list {
width: 100%;
height: 100%;
}
</style>
614
收起
















