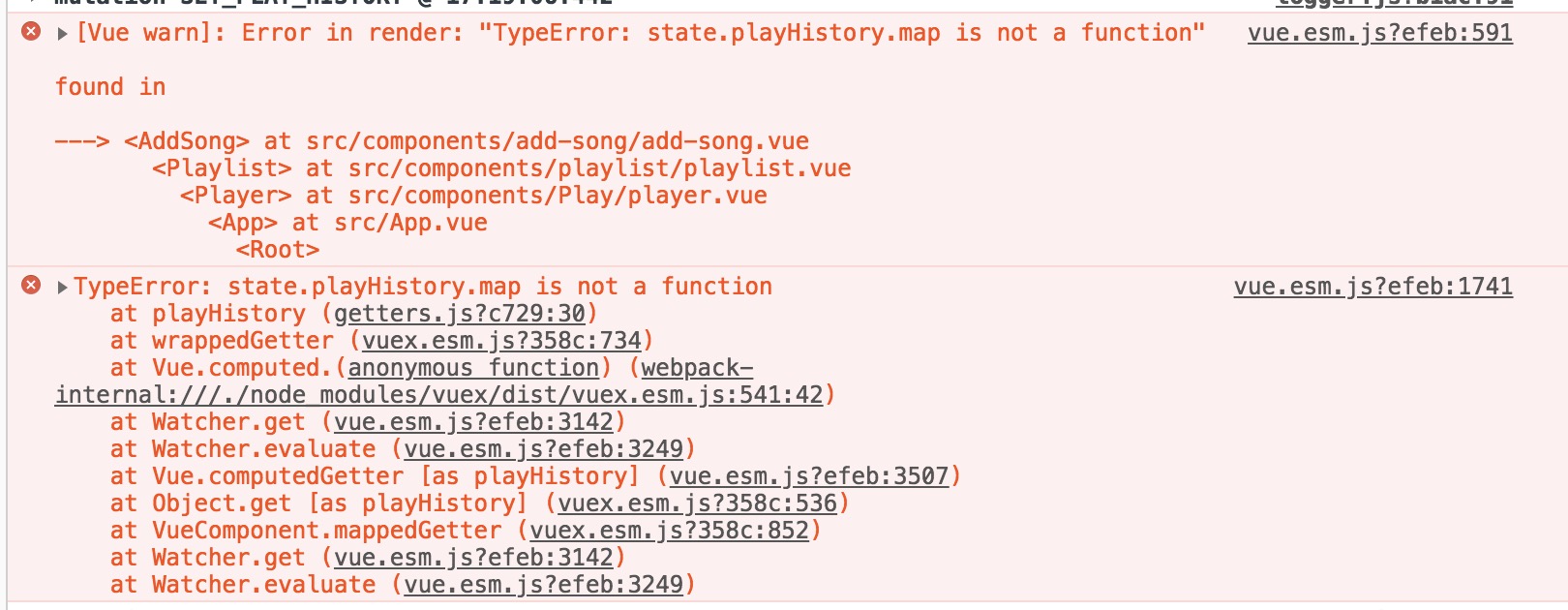
state.playHistory.map is not a function

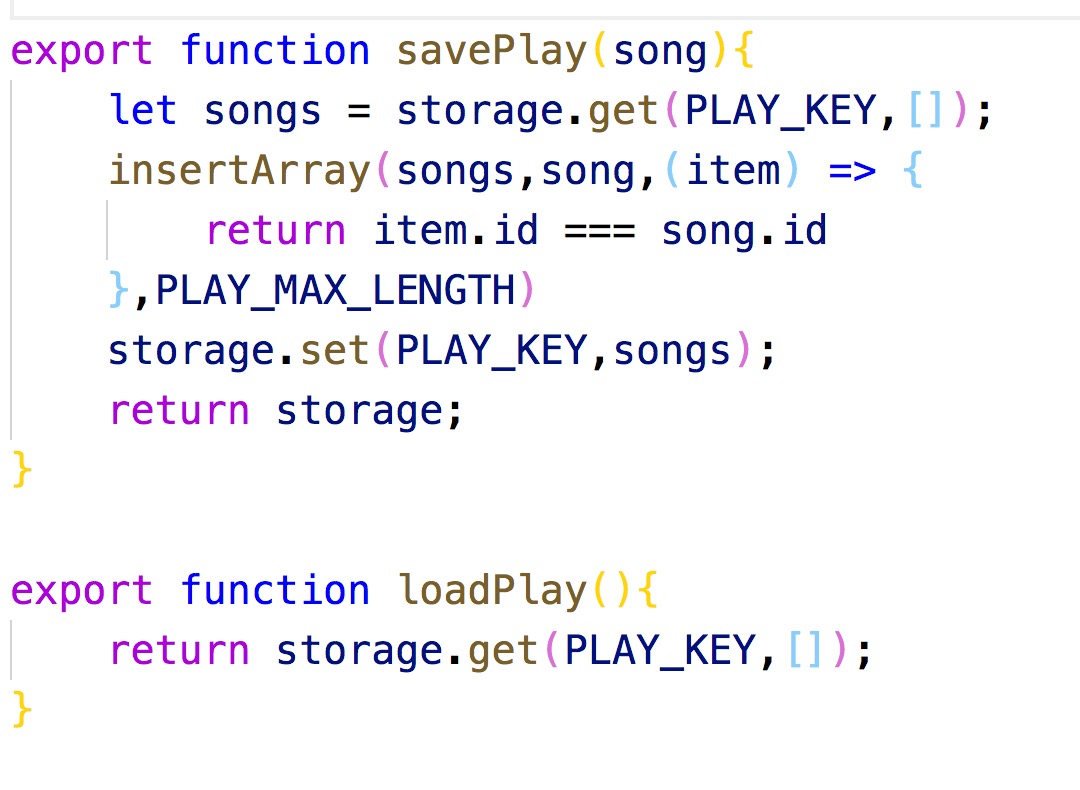
cache.js
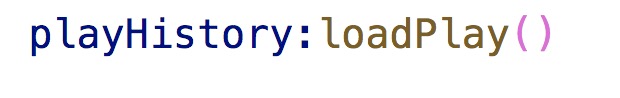
state.js

add-song.vue

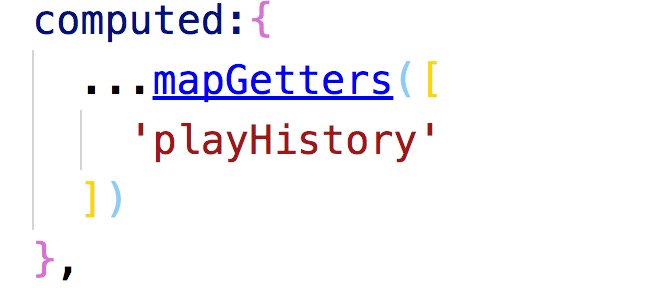
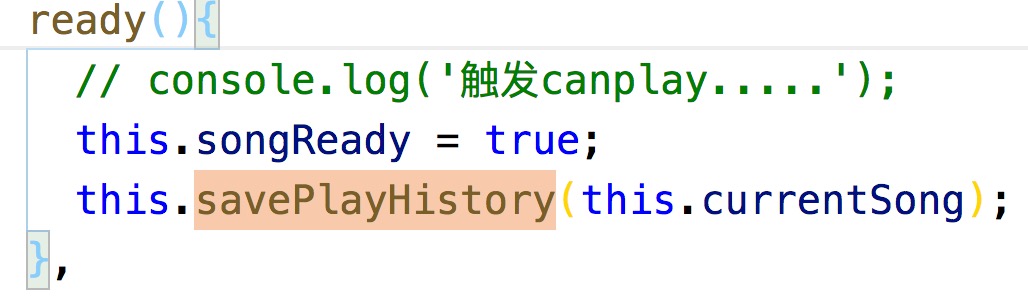
player.vue : 
getters.js 按照源码 改成这样,不管用。
export const playHistory = (state) => {
// console.log(‘playHistory:’,state.playHistory);
return state.playHistory.map((song) => {
return new Song(song)
})
}
对照老师的源码,找不到哪里出了问题,打印出来的 playHistory 也是一个数组。为什么这里会报错。。。。。。问题可能会出现在哪里?
1149
收起









