为啥我的index.js里的url要放完整地址呢
按照视频中的
login(params) {
return request({
url: ‘users/login’,
method: ‘post’,
data: params,
mock: false
})
}
控制台一直报错 “没有匹配到接口或者该接口不支持 POST 类型的请求”,搞了好久,最后实在没办法了加了个完整地址,url: ‘https://www.fastmock.site/mock/8c7ecbfe039ac38e6f6a11b8804289e6/api/users/login’,
居然通了,不知道为什么,之前代码也是跟着敲得
944
收起


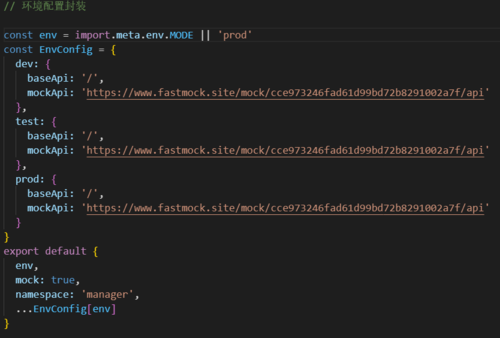
 config里的
config里的









