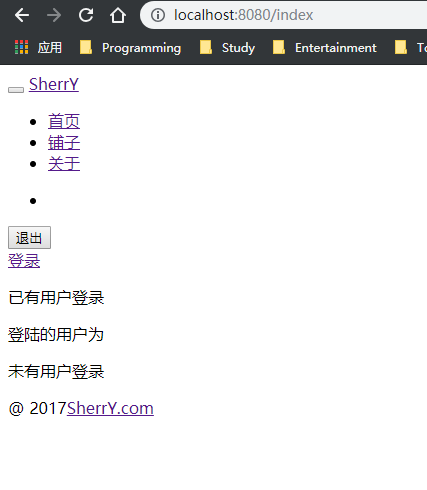
security的实战环节中可以实现登陆管理员,修改用户等所有功能但是不显示CSS样式

说明header和footer中的内容都正常替换了,但是为什么header中引入的CSS样式没有实现呢?引入方式完全参照老师来的.index中的引入:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head th:replace="~{fragments/header :: header}">
</head>
header中fragment的定义:
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"
th:fragment="header">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="../../static/css/bootstrap/bootstrap.min.css" th:href="@{/static/css/bootstrap/bootstrap.css}">
<!-- Bootstrap-chosen -->
<link rel="stylesheet" href="../../static/css/bootstrap-chosen/bootstrap-chosen.css" th:href="@{/static/css/bootstrap-chosen/bootstrap-chosen.css}">
<!-- tether -->
<link rel="stylesheet" href="../../static/css/tether/tether.min.css" th:href="@{/static/css/tether/tether.min.css}">
<!-- toastr -->
<link rel="stylesheet" href="../../static/css/toastr/toastr.min.css" th:href="@{/static/css/toastr/toastr.min.css}">
<!-- Thinker-md -->
<link rel="stylesheet" href="../../static/css/thinker-md.vendor.css" th:href="@{/static/css/thinker-md.vendor.css}">
<!-- Font awesome -->
<link rel="stylesheet" href="../../static/css/fontawesome/font-awesome.min.css" th:href="@{/static/css/fontawesome/font-awesome.min.css}">
<!-- jQuery tags input -->
<link rel="stylesheet" href="../../static/css/jquery.tagsinput.css" th:href="@{/static/css/jquery.tagsinput.css}">
</head>
请问老师这是什么情况,已经卡了两天了.
789
收起
正在回答
1回答
基于Spring Boot技术栈博客系统企业级前后端实战
- 参与学习 1296 人
- 解答问题 738 个
毕设 Elasticsearch搜索+Thymeleaf模板+JPA+Security+BootStrap
了解课程








