请问老师关于视频两个问题
老师我想请问下视频中这里好像是没有用的,
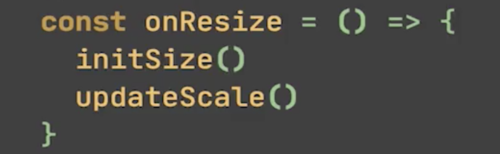
为什么要在onResize事件中重新调用init()

这里的initSize完全是多余啊,
originalWidth和orginal一开始就确定了,
以及width和height如果用户传入了值那么就是确定的,也不会随着resize事件变化而值发生改变。
如果没有传入在mounted中已经给元素赋值了style属性的width和height,同样也不会随着resize浏览器放大缩小而变化。
这里的initSize重新调用是不是完全没有用途,我理解是这样的请问对吗,还是说有其他什么用途?
还有一个问题就是关于position:fixed这个属性,也是没有必要啊,fixed是为了解决想让元素真实宽高不随缩放变化而变化吗?已经显示赋值了style的宽和高那么肯定不会变化。为什么还要fixed呢?
914
收起















