按需加载失效的问题
老师您好,请教一下,我理解按需加载指的是,我在本地项目中使用了 button 组件,其他组件不应该打包到最后的代码中去,
但是我在打包后的代码中发现了其他组件的代码,这样是不是没有按需加载成功呢?
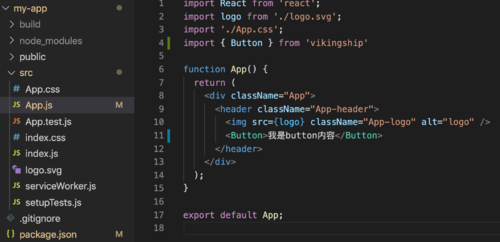
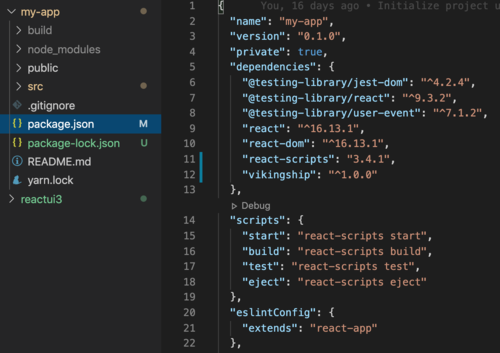
使用的是 create-react-app 脚手架,代码如下:
import { Button } from 'vikingship';
import 'vikingship/dist/index.css'
function App() {
return (
<div className="App">
<Button>你好</Button>
</div>
);
}
export default App;
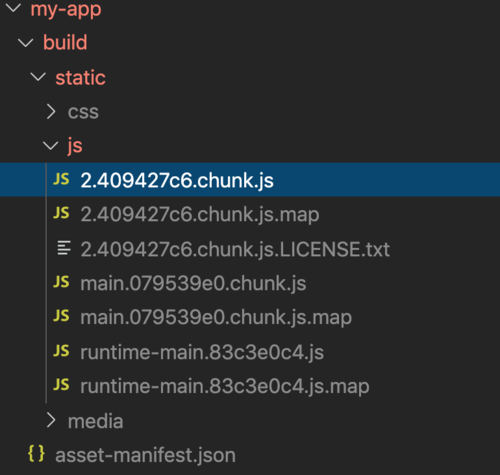
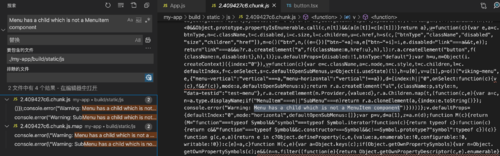
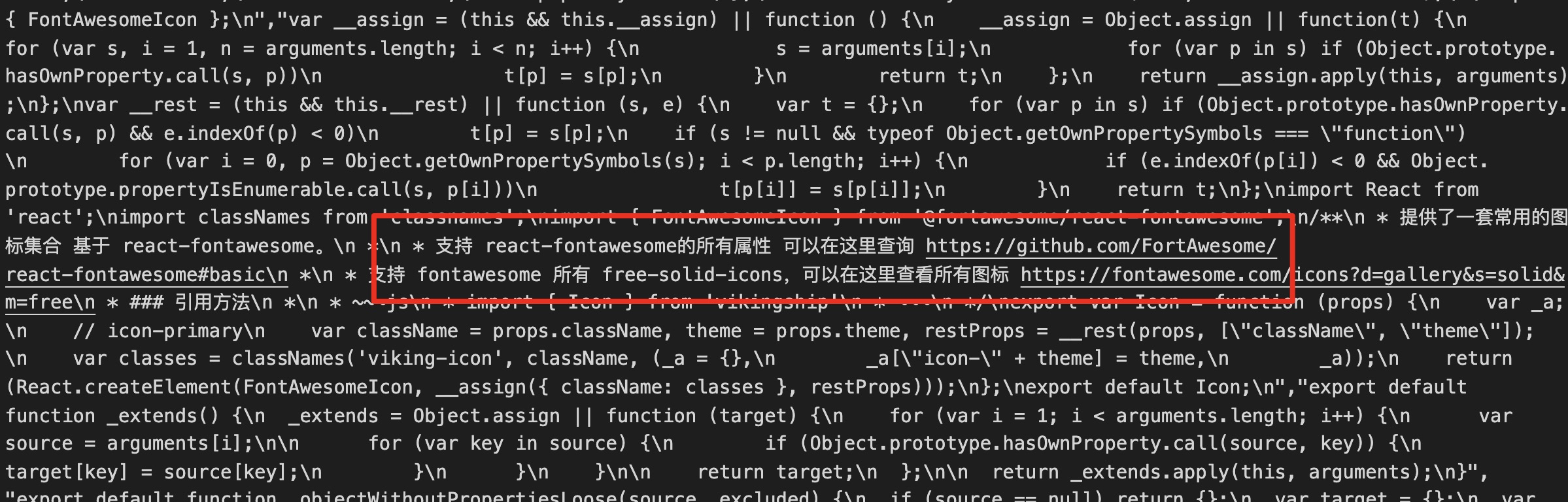
打包后的代码如下所示:
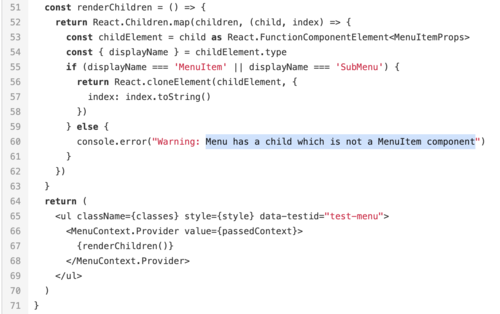
可以看出,我只使用了button组件,但是本地打包之后,带上了其他组件的代码。
1277
收起