关于使用as any localCompare类型断言的疑问
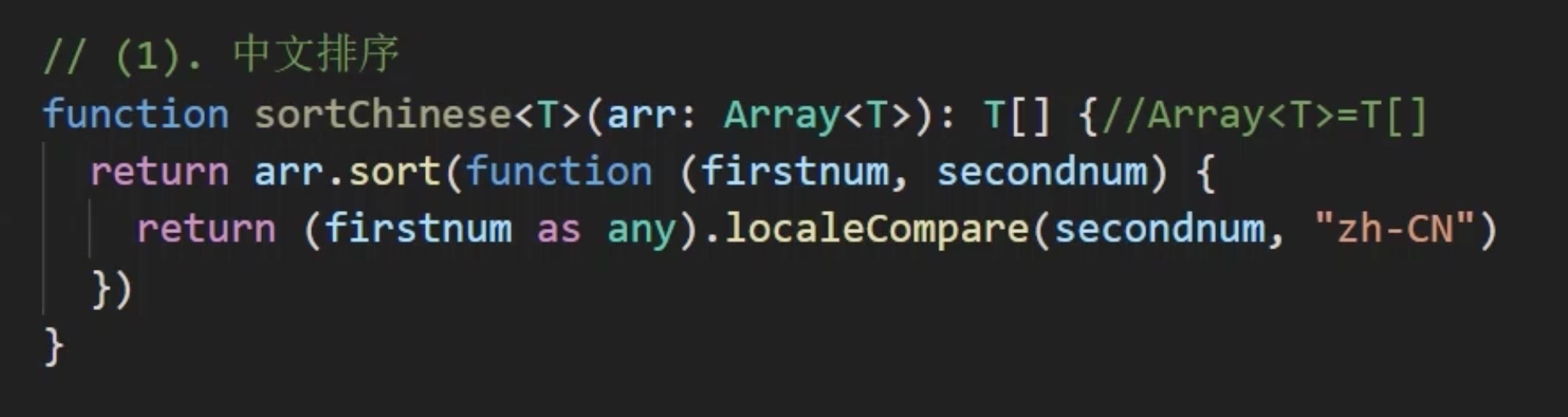
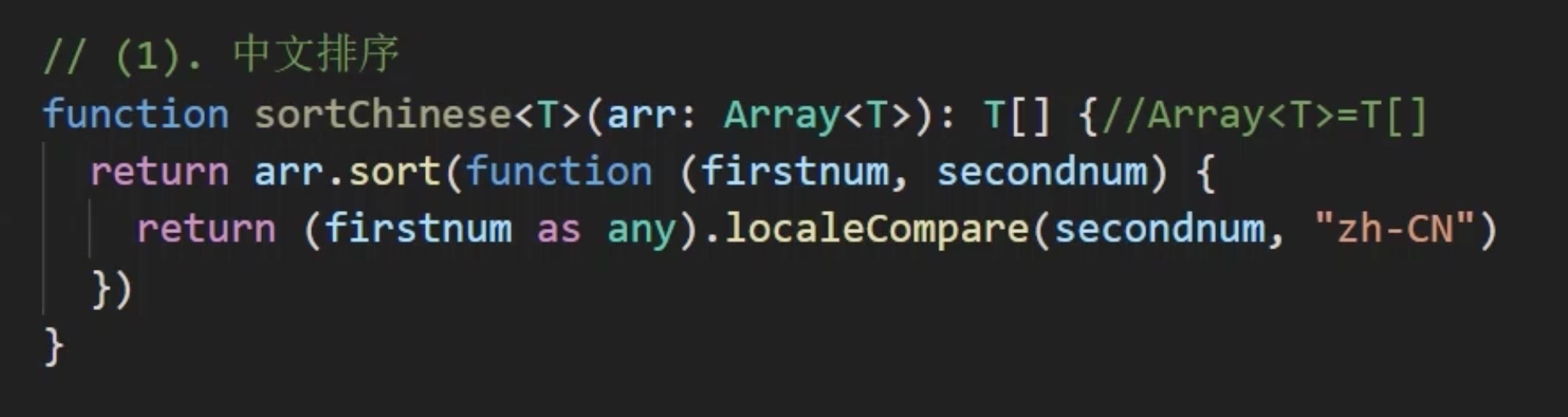
 1. 老师这里泛型是不是应该写Array或者直接用string更好呢?因为会用到字符串的localeCompare方法,如果传入的元素不是字符串,那运行时方法应该是会报错的,看下面是调用这个方法前通过isChinese做了类型保护判断,如果其他调用方法没有做类型保护到运行时就出错了,感觉写as any就没办法做类型检查了
1. 老师这里泛型是不是应该写Array或者直接用string更好呢?因为会用到字符串的localeCompare方法,如果传入的元素不是字符串,那运行时方法应该是会报错的,看下面是调用这个方法前通过isChinese做了类型保护判断,如果其他调用方法没有做类型保护到运行时就出错了,感觉写as any就没办法做类型检查了
998
收起
 1. 老师这里泛型是不是应该写Array或者直接用string更好呢?因为会用到字符串的localeCompare方法,如果传入的元素不是字符串,那运行时方法应该是会报错的,看下面是调用这个方法前通过isChinese做了类型保护判断,如果其他调用方法没有做类型保护到运行时就出错了,感觉写as any就没办法做类型检查了
1. 老师这里泛型是不是应该写Array或者直接用string更好呢?因为会用到字符串的localeCompare方法,如果传入的元素不是字符串,那运行时方法应该是会报错的,看下面是调用这个方法前通过isChinese做了类型保护判断,如果其他调用方法没有做类型保护到运行时就出错了,感觉写as any就没办法做类型检查了