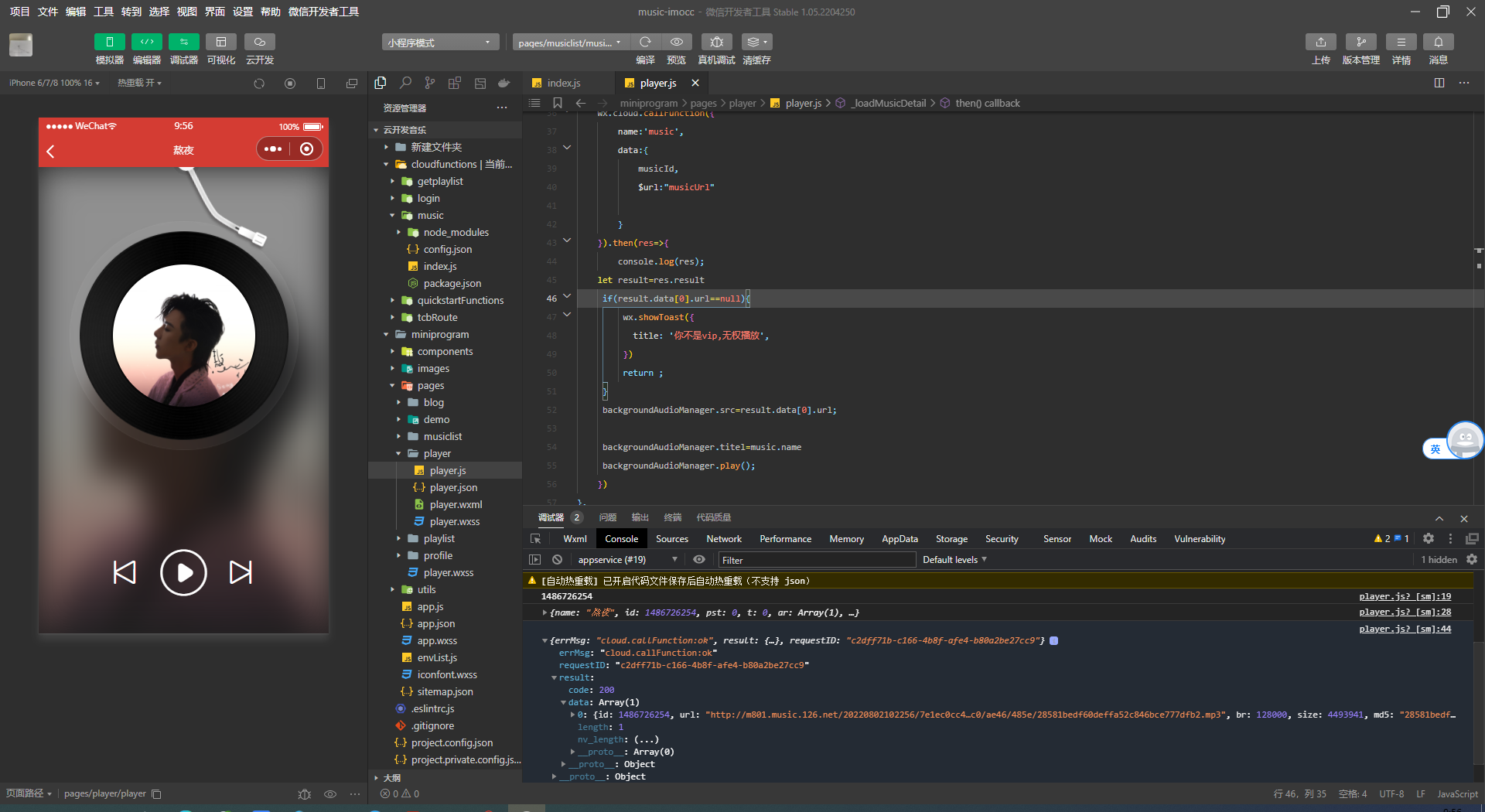
老师 又是我 为啥我音乐播放不了 不会自动播放
// pages/player/player.js
let musiclist=[];
let nowPlayingIndex=-1;
//获取全局唯一的音频管理器
const backgroundAudioManager = wx.getBackgroundAudioManager()
Page({
/**
* 页面的初始数据
*/
data: {
picUrl:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options.musicID);
nowPlayingIndex=options.index
musiclist=wx.getStorageSync('musiclist')
this._loadMusicDetail(options.musicID)
},
//自定义函数
_loadMusicDetail(musicId){
let music=musiclist[nowPlayingIndex]
console.log(music);
wx.setNavigationBarTitle({
title:music.name,
})
this.setData({
picUrl:music.al.picUrl
})
wx.cloud.callFunction({
name:'music',
data:{
musicId,
$url:"musicUrl"
}
}).then(res=>{
console.log(res);
let result=res.result
if(result.data[0].url==null){
wx.showToast({
title: '你不是vip,无权播放',
})
return ;
}
backgroundAudioManager.src=result.data[0].url;
backgroundAudioManager.titel=music.name
backgroundAudioManager.play();
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})

610
收起
















