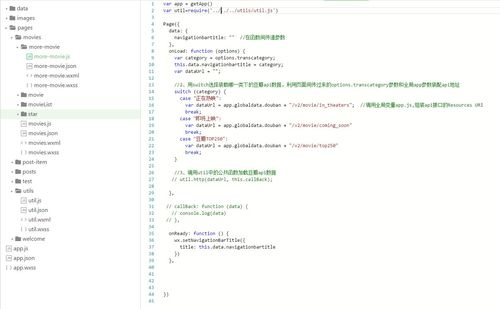
在more-movies.js中 var util=require('pages/utils/util.js') 后报错
在more-movies.js中 var util=require('pages/utils/util.js') 后报错
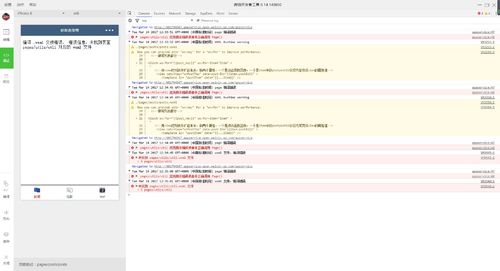
Page[pages/movies/more-movie/more-movie] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
应该是不能调用这种异步的任务
检查了代码,好像没有错误
2651
收起