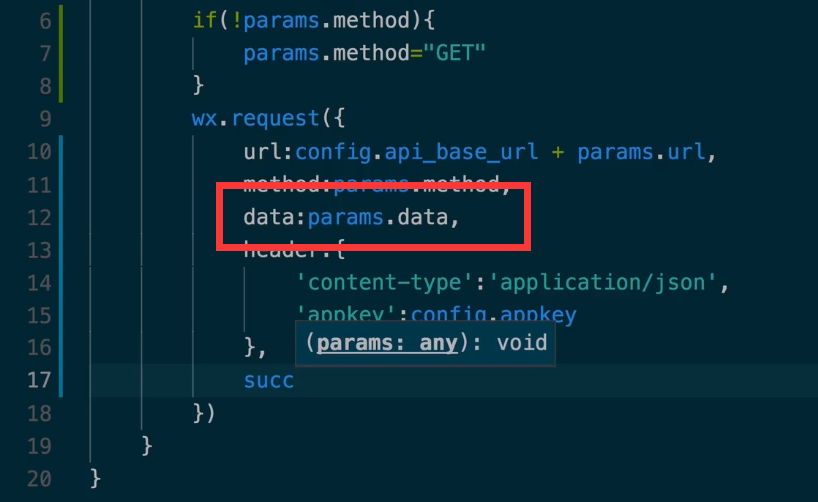
这个位置的data后面的参数为什么要加 .data呢?
是为了直接获取 服务区返回的一堆参数里面的data吗??
可是我看官方文档里面写的是 data的意思是 是你需要请求的参数,???
还是不明白data里面该放什么??
他这里面的 data.params.data 和没有封装请求的时候的res.data一样是吗
success:(res)=>{
console.log(res.data)
}

1279
收起
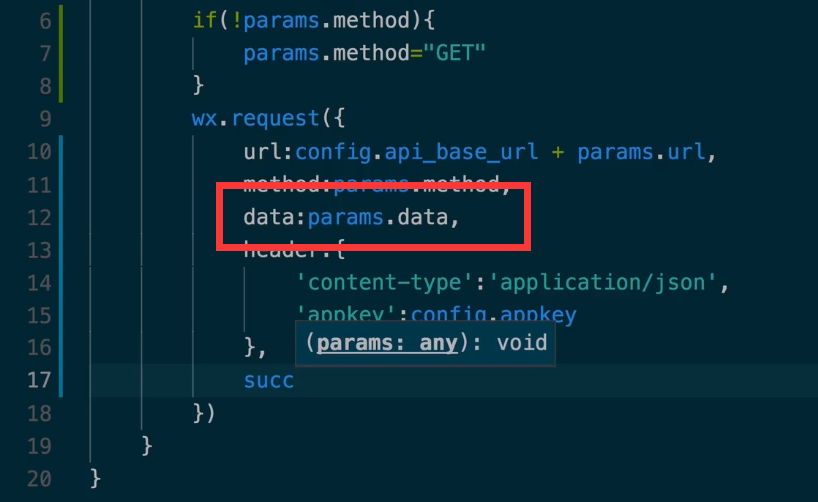
是为了直接获取 服务区返回的一堆参数里面的data吗??
可是我看官方文档里面写的是 data的意思是 是你需要请求的参数,???
还是不明白data里面该放什么??
他这里面的 data.params.data 和没有封装请求的时候的res.data一样是吗
success:(res)=>{
console.log(res.data)
}