每次打印值会出现两次,如何解决?
老师好,您之前讲过“React18 开始,useEffect 在开发环境下执行两次。执行两次,就说明组件渲染了两次,第一次销毁了。”
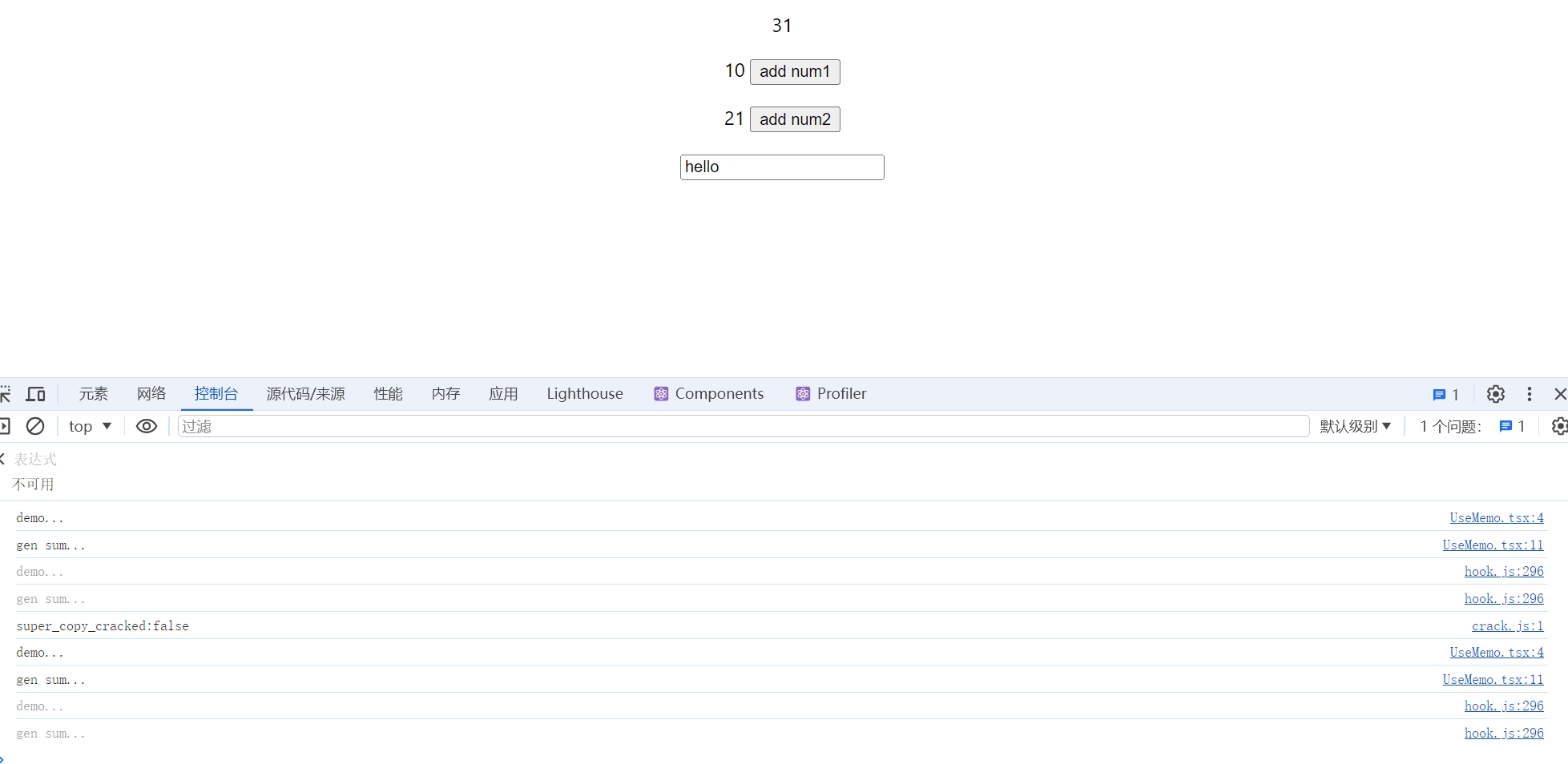
但是我实际发现,不管是useEffect,还是useMemo,只要是打印的值,都会出现两次一模一样的值。
1.这该如何解决呢?
2.上网搜了一下是因为react的严格模式导致的,去掉<React.StrictMode>就可以解决。但是为什么课程中的代码不会出现这种情况呢?【尤其是这个问题,疑惑,我用的就是和课程一样的代码】
3.那我去掉<React.StrictMode>可以吗?对于我开发会有什么影响么?
import React, { FC, useMemo, useState } from 'react';
const Demo: FC = () => {
console.log('demo...');
const [num1, setNum1] = useState(10);
const [num2, setNum2] = useState(20);
const [text, setText] = useState('hello'); // 更新,导致组件 rerender
const sum = useMemo(() => {
console.log('gen sum...'); // 缓存
return num1 + num2;
}, [num1, num2]);
return (
<>
<p>{sum}</p>
<p>
{num1} <button onClick={() => setNum1(num1 + 1)}>add num1</button>
</p>
<p>
{num2} <button onClick={() => setNum2(num2 + 1)}>add num2</button>
</p>
<div>
{/* form 组件,受控组件 */}
<input onChange={e => setText(e.target.value)} value={text}></input>
</div>
</>
);
};
export default Demo;

556
收起








