商品上下架的与数据enable_status内容相反
问题:
老师你好,我在调试前端时发现,在前端显示上下架与数据库tb_product表中的enable_status列的0和1表示恰好相反。想问是不是视频里搞错了?还是我一开始就把状态搞反了?
详情:
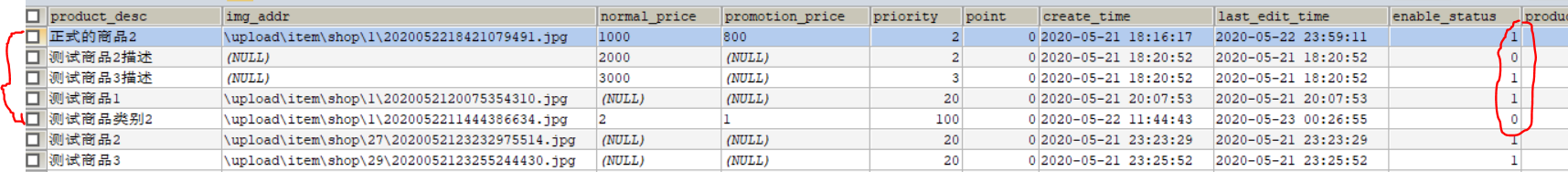
数据库里的tb_product表中shopid为1的这5个商品的enable_status如下红圈中,其在前端页面显示为1位下架,0为上架。
我把productmanagement.js中的如下
productList.map(function(item, index) {
var textOp = "下架";
var contraryStatus = 0;
if (item.enableStatus == 0) {
// 若状态值为0,表明是已下架的商品,操作变为上架(即点击上架按钮上架相关商品)
textOp = "上架";
contraryStatus = 1;
} else {
contraryStatus = 0;
}
这一部分改成了如下:
productList.map(function(item, index) {
var textOp = "下架";
var contraryStatus = 0;
//这里改了
if (item.enableStatus == 1) {
// 若状态值为0,表明是已下架的商品,操作变为上架(即点击上架按钮上架相关商品)
textOp = "上架";
contraryStatus = 1;
} else {
contraryStatus = 0;
}
同时,还有这个部分
function changeItemStatus(id, enableStatus) {
// 定义product json对象并添加productId以及状态(上架/下架)
var product = {};
product.productId = id;
product.enableStatus = enableStatus;
改成了如下:
function changeItemStatus(id, enableStatus) {
// 定义product json对象并添加productId以及状态(上架/下架)
var product = {};
product.productId = id;
//这里改了
product.enableStatus = enableStatus ? 0:1;
$.confirm('确定么?', function() {
之后前端显示即为enable_status=0表示下架,enable_status=1表示上架。
所以想问是不是视频里搞错了?还是我一开始就把状态搞反了?望给与解答
1020
收起
正在回答
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程
















