关于memo,useCallback
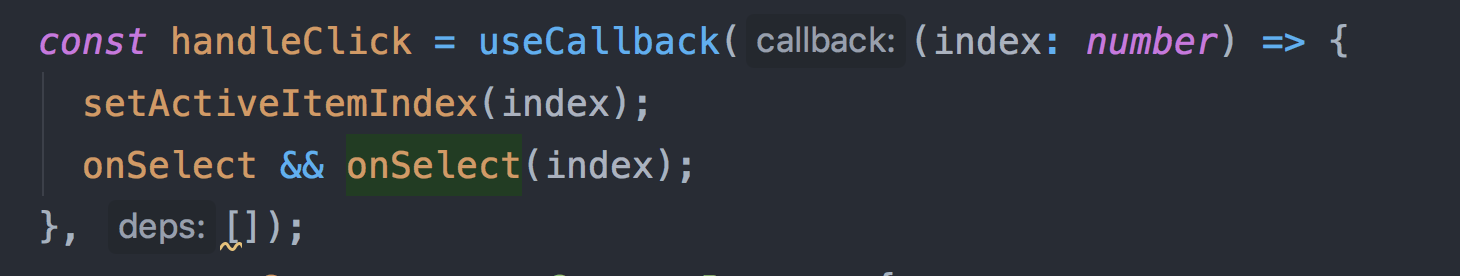
请问老师,如图中这种函数需要用useCallback包裹吗?这个函数依赖的参数index是接收的,是不是每次都会重新创建?
我个人理解,useCallBack每次都会执行,只是根据依赖来判断是否生成新的结果,如果要性能优化必须要结合memo一起?
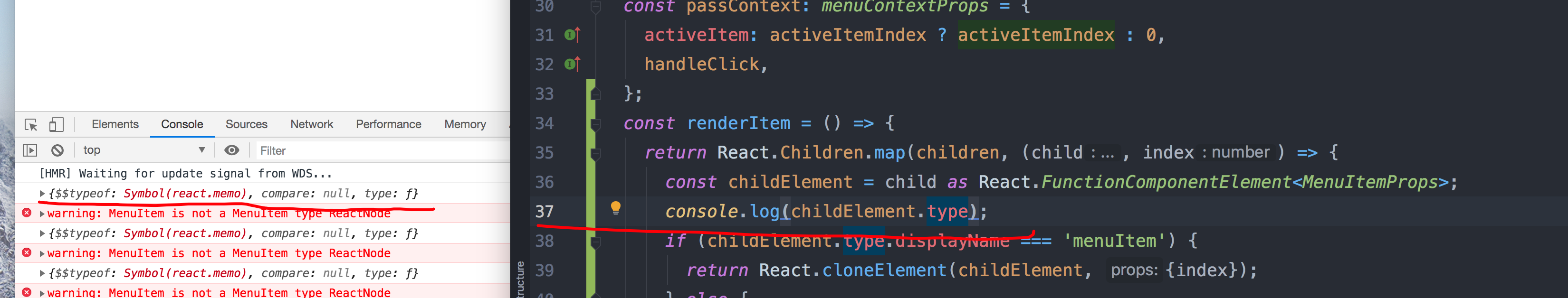
另外,如果用memo包裹MenuItem,会导致外层取不到displayName,ts貌似不能推断memo返回的匿名函数的类型,应该如何解决呢?
又是这么多问题,真不好意思,麻烦蟀蟀七七的老师了~~~
1131
收起




















