关于无缝轮播
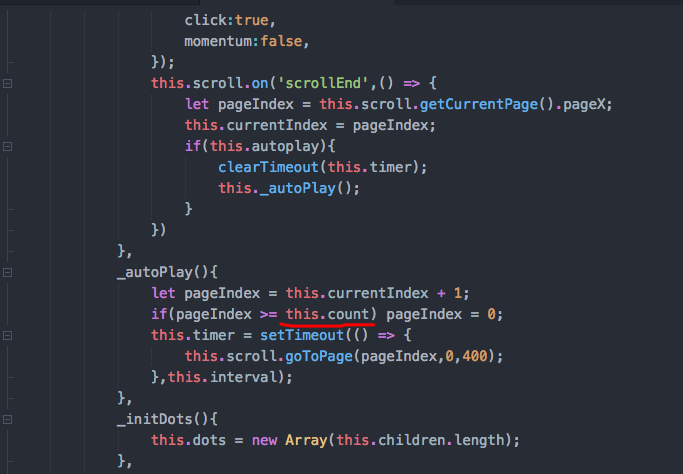
问下老师,用better-scroll 怎么实现自动轮播并且无缝轮播? 在手指滑动的时候,监听scrollEnd事件,不管设置的snap:{loop:true}还是snap:{loop:false},获取到的pageX,在5张图片的情况下 都是 0 1 2 3 4,所以在自动播放时,我只能先初始化一个变量count表示图片个数,当pageIndex 大于count时,手动设置pageIndex为0, 这样图片时从右往左快速切换,做不到无缝效果,问下老师怎么解决比较好
457
收起






