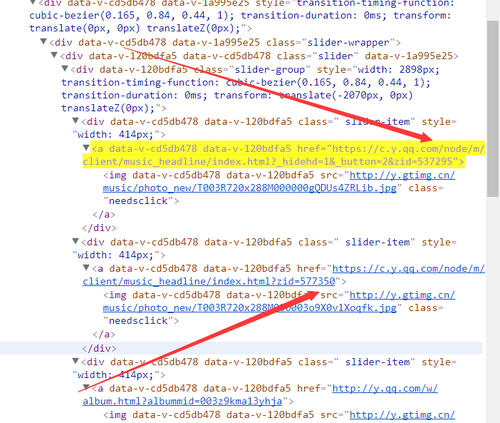
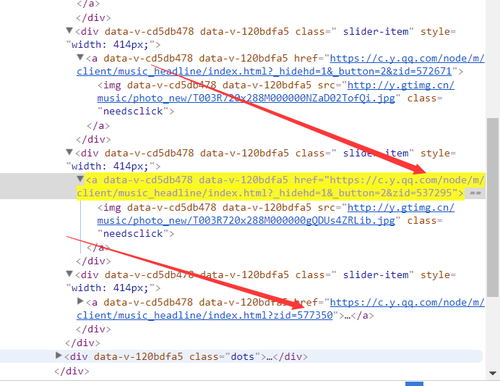
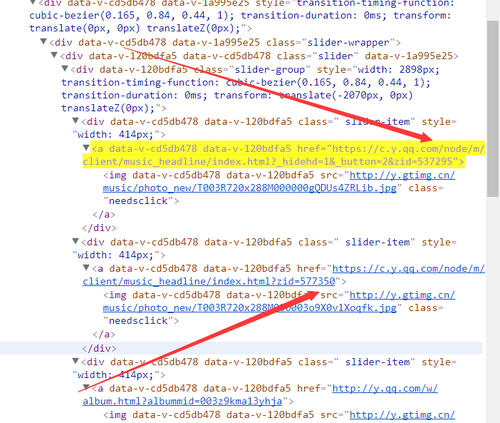
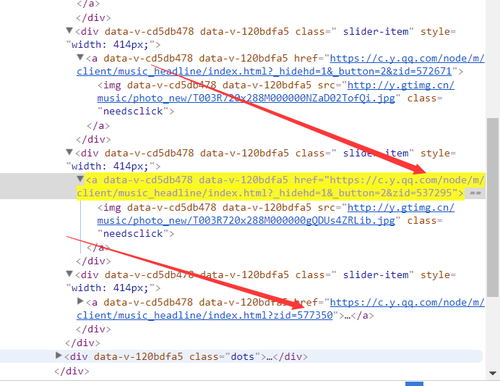
关于轮播图中slider-item为什么是7个,多clone两个的问题
这个clone操作是哪个组件实现的呢?
这样对应在逻辑实现上有什么意义或者是原理?(循环的原理?)
而且这个顺序:
slider-1
slider-2
slider-3
..............
slider-1
slider-2


1224
收起
这个clone操作是哪个组件实现的呢?
这样对应在逻辑实现上有什么意义或者是原理?(循环的原理?)
而且这个顺序:
slider-1
slider-2
slider-3
..............
slider-1
slider-2