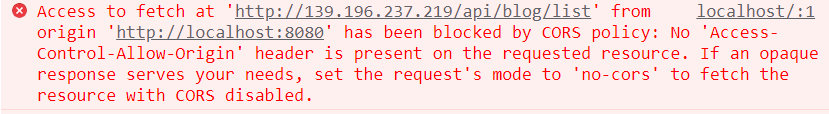
nginx前后端不在一台服务器上报跨域
如何配置nginx让游览器访问服务器的后台API不会报跨域,
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
我在server 上加了这段还是没有效果;会出现后台请求卡住,然后我CTRL+C取消node,后台才会请求通,然后又报跨域
955
收起









