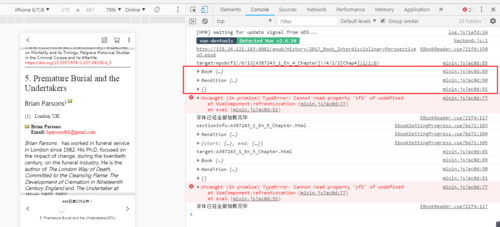
this.currentBook.rendition.currentLocation()取值为空
老师好,
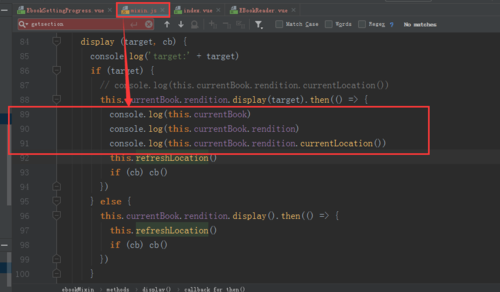
在课程的5-5小节中,mixin.js中const currentLocation = this.currentBook.rendition.currentLocation() 的取值为空,放在EbookSettingProgress.vue文件中是能获取到值的,怎么抽象到mixin中反而不行了呢,是有什么特殊的配置吗?
1547
收起