UI组件拆分的bug
<List
style={{width:'300px',marginTop:'20px'}}
bordered
dataSource={this.props.list}
renderItem={(item,index)=> (<List.Item onClick={(index)=>{this.props.handleItemClick(index)}}>{item}</List.Item>)}
/>
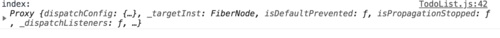
rederItem的index并不是0,1等数字,如图
这样导致bug是删除永远删除的是第一个值
920
收起











