国际化的问题
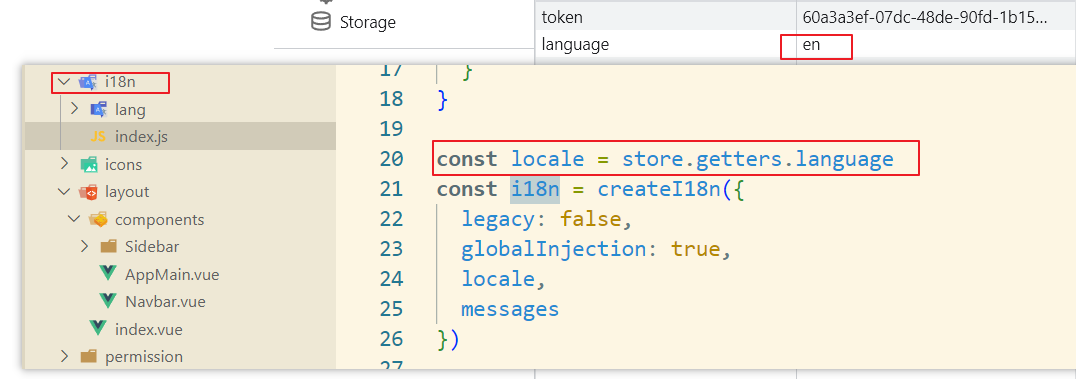
当前 vuex 中存储的国际化的语言变量的值就是 en
为什么此组件初始化完毕之后, 用户进行搜索的结果还是中文?
i18n 的配置我们是全局的进行导入了, 按道理来说在 HeaderSearch/index.vue 这一个组件被加载的时候
Fuse 函数的配置, 应该会受到影响
我预期的结果应该是, 比如当前 vuex 中的 language 是 en
在 HeaderSearch/index.vue 组件被加载完毕之后, 用户第一次搜索的结果应该是英文
但实际是中文, 但是我换成了中文; 再一次测试, 搜索的结果还是中文
也就是这个组件并没有受到任何影响, 永远是中文, 这里我不太明白
当用户修改了国际化的语言变量值之后, 用户再次第二次搜索的结果应该还是英文, 这个是没有啥问题的
因为 Fuse 函数的配置并没有第二次进行执行

如图所示, 一开始 vuex 中的 language 的值就是 en
但是, 我测试了搜索的结果还是中文; 请老师帮忙解释一下?
560
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1976 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程










