如何通过静态文件动态修改axios的baseURL
老师你好。
使用技术栈: vue 2.6 、vue-cli3.0、axios
我工作中遇到这么一个问题,现在的项目里的axios的baseURL都是通过.env.dev的配置文件来配置的,但是我们有好几个环境(生产、测试、开发等等),每次发布到不同的环境都需要手动更改配置文件中对应的URL,每次都需要重新打包部署一份,这样很浪费时间。
我在网上搜索了很多关于"如何通过配置文件去动态修改请求地址",大致做法如下:
1.在public或者static等静态目录建立一个config.js 直接在index.html引人这个config.js,但这样就会在window上暴露了这个变量,会有风险。
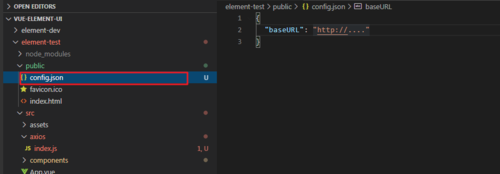
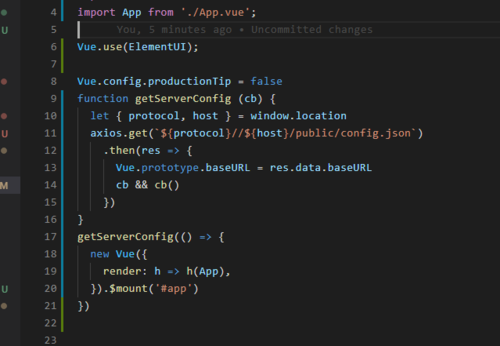
2.在public或者static等静态目录建立一个config.json,然后在main.js通过axios先去获取这个json返回的数据,成功之后在Vue.prototype.baseURL 赋值对应的baseURL,之后在调用new Vue(),但是这种只能在..vue的文件上获取到这个baseURL.

我期望的是:
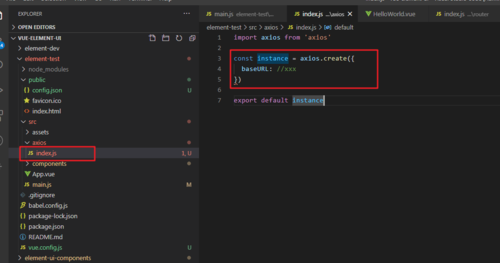
能够直接在axios调用静态方法create的时候,把预期的baseURL传入到baseURL中.
 请问老师,有什么好的解决思路吗?谢谢老师。
请问老师,有什么好的解决思路吗?谢谢老师。
2236
收起















