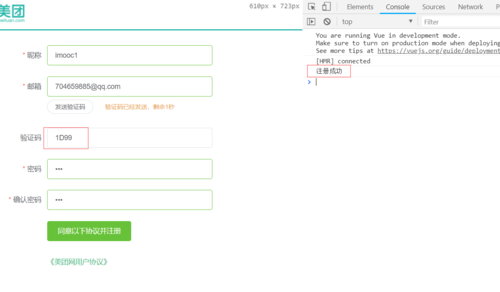
code验证有问题
无论验证码输什么 只要是4位 都能注册成功

代码都是复制源码的。
打印服务端返回的msg,返回‘注册成功’

解决方法:
这段注册成功的代码应该在判断code相等的情况下执行,不然无法判断验证码为空,或者验证码错误。
if (code) {
const saveCode = await Store.hget(`nodemail:${username}`, 'code')
const saveExpire = await Store.hget(`nodemail:${username}`, 'expire')
if (code === saveCode) {
if (new Date().getTime() - saveExpire > 0) {
ctx.body = {
code: -1,
msg: '验证码已过期,请重新尝试'
}
return
}
// 判断注册成功与否应该放在这里
// !!!!!!!!!!!!!!!!!!!!!!!!!!!!!
let user = await User.find({username})
if (user.length) {
ctx.body = {
code: -1,
msg: '已被注册'
}
return
}
let nuser = await User.create({username, password, email})
if (nuser) {
let res = await axios.post('/users/signin', {username, password})
if (res.data && res.data.code === 0) {
ctx.body = {
code: 0,
msg: '注册成功',
user: res.data.user
}
} else {
ctx.body = {
code: -1,
msg: 'error'
}
}
} else {
ctx.body = {
code: -1,
msg: '注册失败'
}
}
} else {
ctx.body = {
code: -1,
msg: '请填写正确的验证码'
}
}
} else {
ctx.body = {
code: -1,
msg: '请填写验证码'
}
}3246
收起











