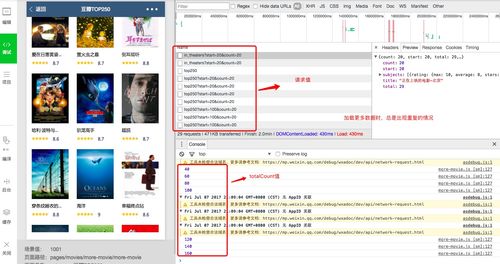
本章,上滑加载更多,路径一直刷新的是start=20&count=20
老师 不是你说的下拉刷新出现问题。而是上滑加载更多 .
出现的问题 totalCount的值没能正常传至http函数,路径一直刷新的是start=20&count=20;
图片中可以看出 totalCount的数值(我打印出来了)没有问题,但是路径却一直没变但突然间变成了start=100&count=20;
我觉得是不是同步异步的问题,仔细看您的视频也发现出现重复电影的问题;此外我看了豆瓣top250,数据是没有问题的。 感谢老师指点迷津~
 问题补充(选填):请详细描述你的问题,贴出相关代码或截图,并告知你的操作步骤
问题补充(选填):请详细描述你的问题,贴出相关代码或截图,并告知你的操作步骤
790
收起