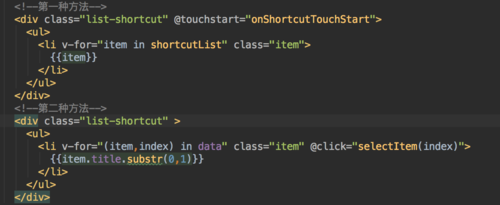
直接给每个li绑定点击事件 和 通过计算去取得索引有什么区别?
黄老师,请问,在视频中,为了获取点击右侧快速入口的索引,通过一系列的计算得到了索引。
如果直接给li绑定点击事件,可以更加方便的获取索引。
这两种方法有什么区别吗?
或者说第二种方法在后面会不会有什么坑?

938
收起
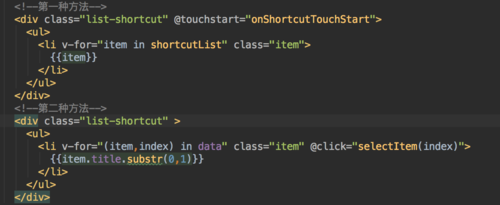
黄老师,请问,在视频中,为了获取点击右侧快速入口的索引,通过一系列的计算得到了索引。
如果直接给li绑定点击事件,可以更加方便的获取索引。
这两种方法有什么区别吗?
或者说第二种方法在后面会不会有什么坑?