错误处理疑问
在响应拦截器中判断后端的状态码 errno 不为0时 throw new Error(msg)
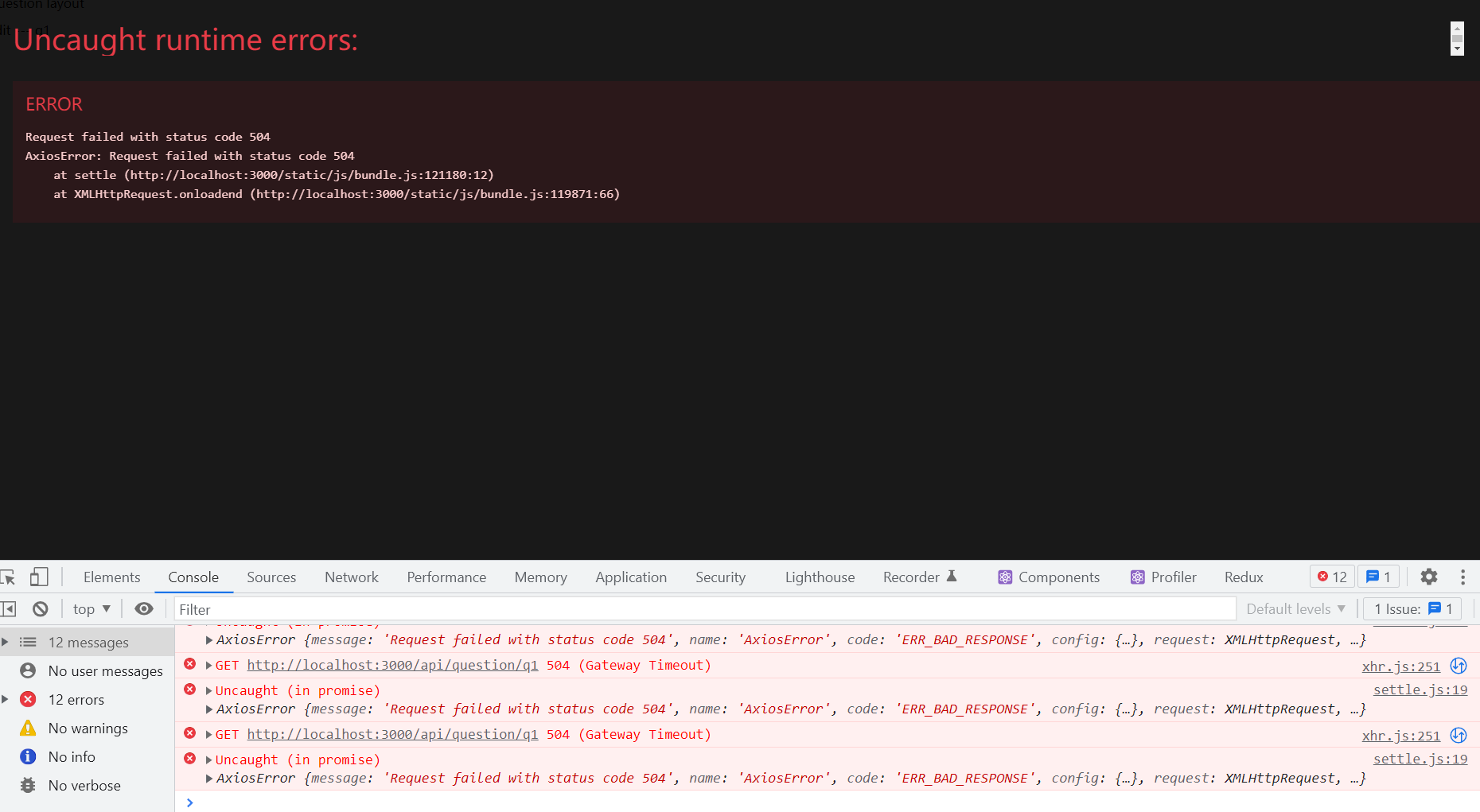
但接口中并没有捕获到这个错误导致页面崩溃了,并且控制台中还有个报错信息。
// 响应拦截器
instance.interceptors.response.use(res => { // 成功响应回调函数
const resData = (res.data || {}) as ResType
const { errno, data, msg } = resData
// 需要错误提示
if (errno !== 0) {
if (msg) message.error(msg)
throw new Error(msg)
}
return data as any
})
使用时
// 获取单个问卷信息
export async function getQuestionService(id: string): Promise<ResDataType> {
const url = `/api/question/${id}`;
const data = (await axios.get(url)) as ResDataType
return data
}
函数组件中
useEffect(() => {
getQuestionService(id).then((data) => {
console.log(data)
})
}, [id])
如果 getQuestionService 调用时后端的 errno 不为0,又没有通过 catch 捕获则控制台报错并且页面崩溃了,如果每个请求都 catch 一下又非常繁琐,请问如何解决这个问题?
719
收起









