 那老师,如何达成这种效果呢,当tagId和param的值相同 引用不同,useEffect里面的东西不打印呢
那老师,如何达成这种效果呢,当tagId和param的值相同 引用不同,useEffect里面的东西不打印呢
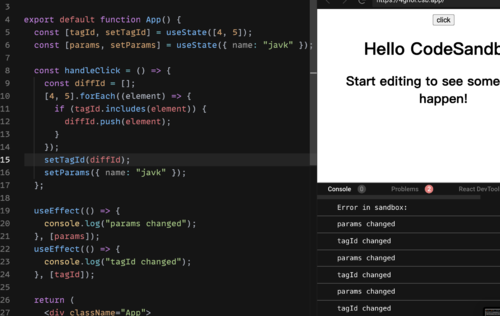
const [tagId, setTagId] = useState([4, 5]);
const [params, setParams] = useState({ name: "javk" });
const handleClick = () => {
const diffId = [];
[4, 5].forEach((element) => {
if (tagId.includes(element)) {
diffId.push(element);
}
});
setTagId(diffId);
setParams({ name: "javk" });
};
useEffect(() => {
console.log("params changed");
}, [params]);
useEffect(() => {
console.log("tagId changed");
}, [tagId]);