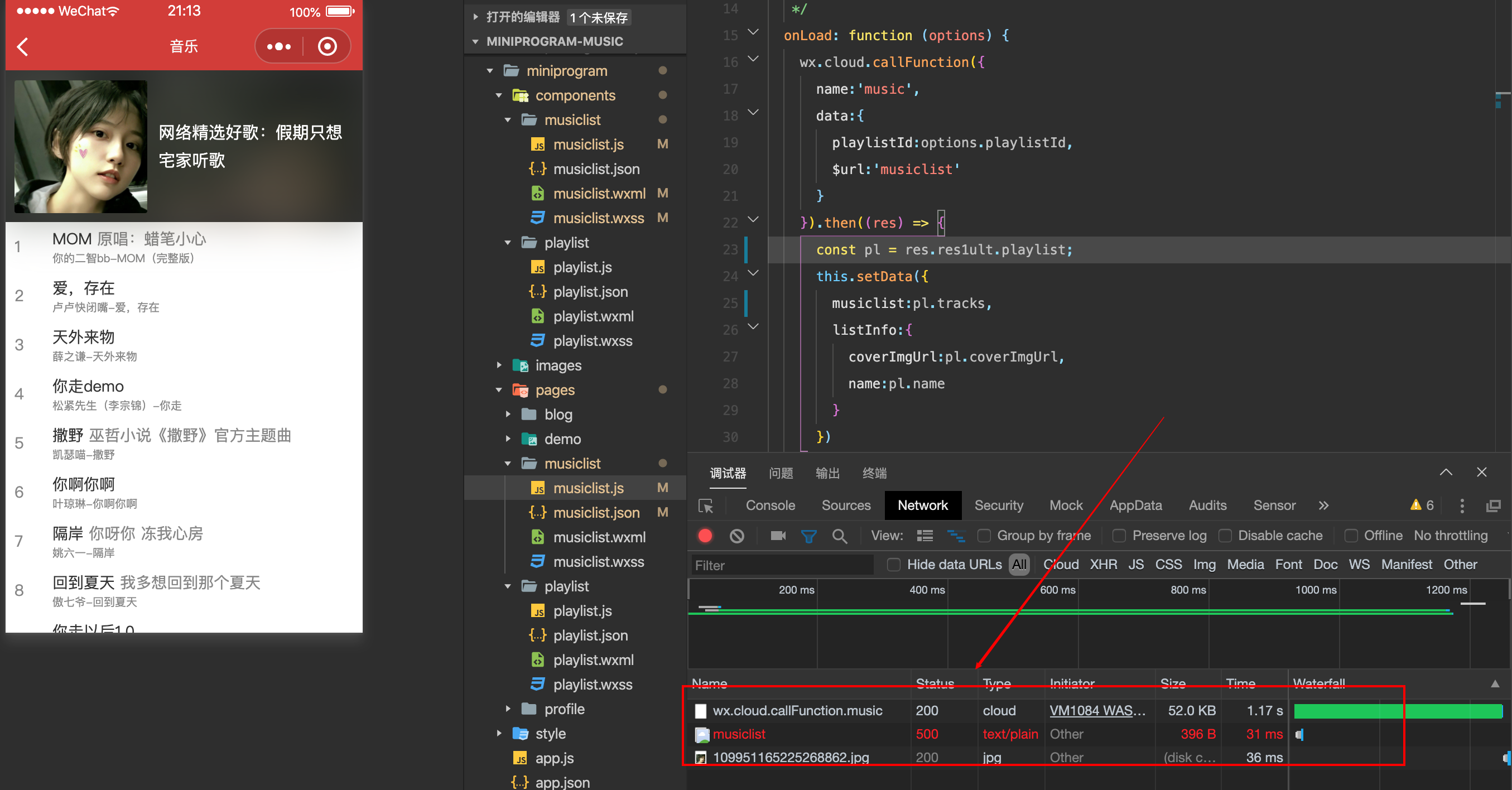
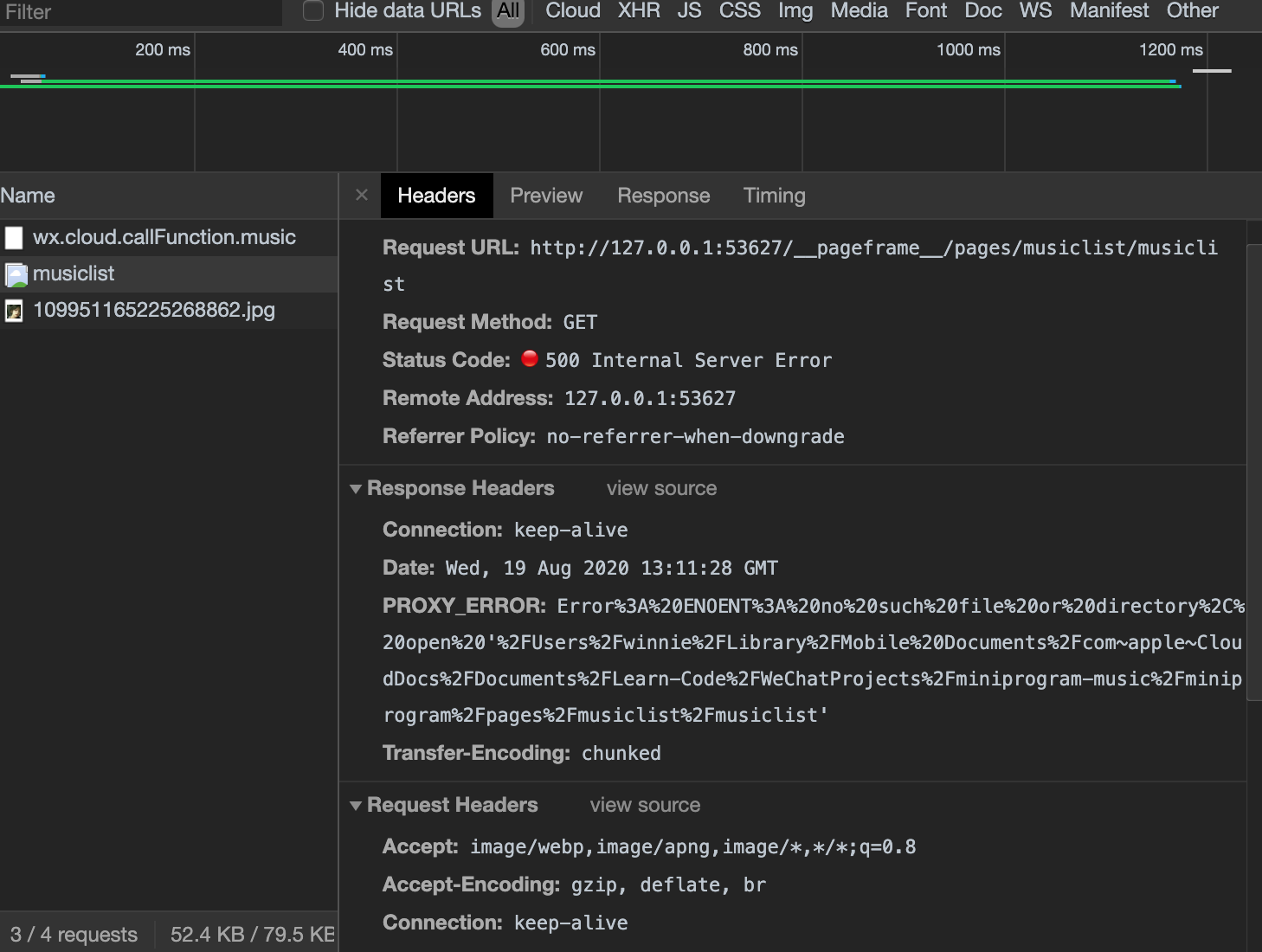
network里总是有一个报错,但是页面没有影响,不知道是什么原因


云函数代码:
app.router('musiclist',async(ctx,next) => {
const res = await axios.get(`${BASE_URL}/playlist/detail?id=${parseInt(event.playlistId)}&${ICODE}`)
ctx.body = res.data
})
小程序代码
Page({
/**
* 页面的初始数据
*/
data: {
nusiclist:[],
listInfo:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.cloud.callFunction({
name:'music',
data:{
playlistId:options.playlistId,
$url:'musiclist'
}
}).then((res) => {
const pl = res.res1ult.playlist;
this.setData({
musiclist:pl.tracks,
listInfo:{
coverImgUrl:pl.coverImgUrl,
name:pl.name
}
})
})
},
}
944
收起




















