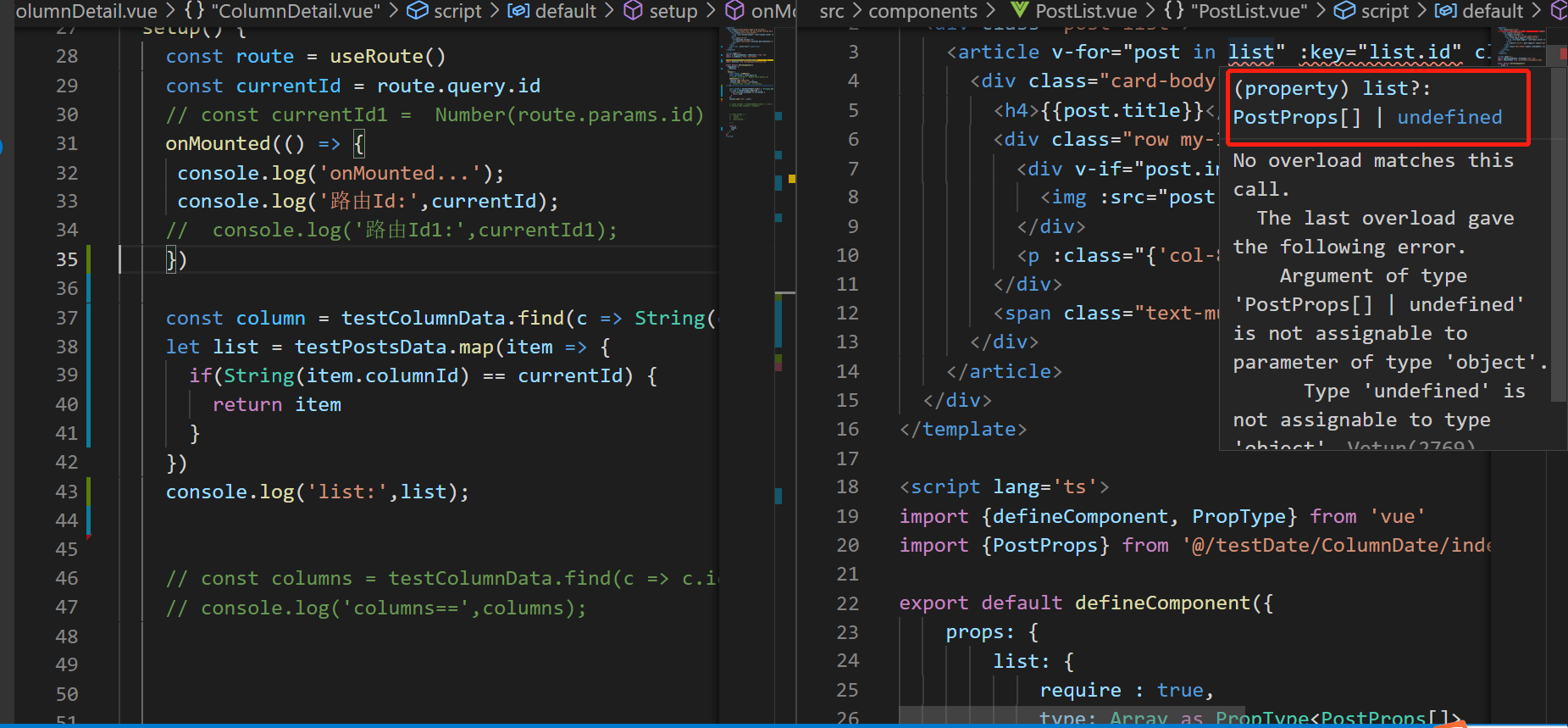
PostList数据拿到了,但在html部分提示数据类型有问题

报类型错经常遇到,这一般是怎么处理的,还是有点懵
这是ColumnDetail组件的代码:
<template>
<div class="column-detail-page w-75 mx-auto">
<div class="column-info row mb-4 border-bottom pb-4 align-items-center" v-if="column">
<div class="col-3 text-center">
<img :src="column.avatar" :alt="column.title" class="rounded-circle border w-100">
</div>
<div class="col-9">
<h4>{{column.title}}</h4>
<p class="text-muted">{{column.description}}</p>
</div>
</div>
<post-list :list="list"></post-list>
</div>
</template>
<script lang="ts">
import { defineComponent, onMounted } from 'vue'
import { useRoute } from 'vue-router'
import {testColumnData,testPostsData,ColumnProps,PostProps} from '@/testDate/ColumnDate/index'
import PostList from '@/components/PostList.vue'
export default defineComponent({
components: {
PostList
},
setup() {
const route = useRoute()
const currentId = route.query.id
// const currentId1 = Number(route.params.id)
onMounted(() => {
console.log('onMounted...');
console.log('路由Id:',currentId);
// console.log('路由Id1:',currentId1);
})
const column = testColumnData.find(c => String(c.id) == currentId)
let list = testPostsData.map(item => {
if(String(item.columnId) == currentId) {
return item
}
})
console.log('list:',list);
// const columns = testColumnData.find(c => c.id == currentId1)
// console.log('columns==',columns);
// const column = {
// avatar: '',
// title: '',
// description: ''
// }
return {
column,
list
}
}
})
</script>
这是PostList组件的代码:
<template>
<div class="post-list">
<article v-for="post in list" :key="list.id" class="card mb-3 shadow-sm">
<div class="card-body">
<h4>{{post.title}}</h4>
<div class="row my-3 align-items-center">
<div v-if="post.imgurl" class="col-4">
<img :src="post.imgurl" :alt="post.title" class="rounded-lg w-100">
</div>
<p :class="{'col-8': post.imgurl}" class="text-muted">{{post.content}}</p>
</div>
<span class="text-muted">{{post.createdAt}}</span>
</div>
</article>
</div>
</template>
<script lang='ts'>
import {defineComponent, PropType} from 'vue'
import {PostProps} from '@/testDate/ColumnDate/index'
export default defineComponent({
props: {
list: {
require : true,
type: Array as PropType<PostProps[]>
}
},
setup(props) {
console.log('列表:',props.list);
return {
}
}
})
</script>
<style>
</style>
1250
收起



















