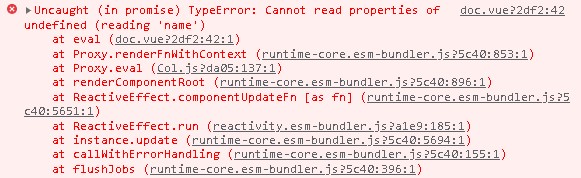
Uncaught (in promise) TypeError

浏览器控制台报错:Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘name’)

前端页面表现为:点击selectTree选择不同的文档,页面内容、阅读数、点赞数不变化;此时控制台内的请求和响应都正常,响应的结果里有页面内容。
后端控制台一切正常,没有报错。

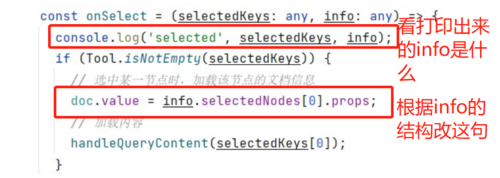
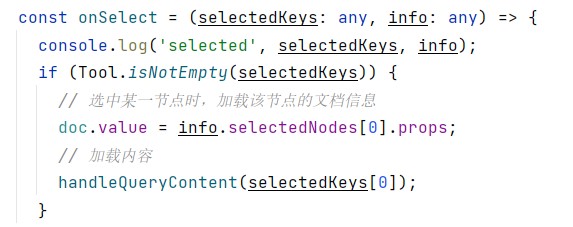
我发现这里的日志也没有打印出来。可能是给do.value赋值这里出了问题?
如果是前端页面没有拿到后端数据,第一次加载的时候,显示的页面内容、阅读数、点赞数又是正确的;
如果是前端页面拿到后端数据,为什么页面的内容没有渲染出来呢?
好像是Doc的属性,在Doc.vue都没有拿到。我想这是不是和axios的异步有关?
对前端不是很了解,百思不得其解,请老师帮忙看看原因。
820
收起