老师,关于我对9宫格布局的思考与困惑
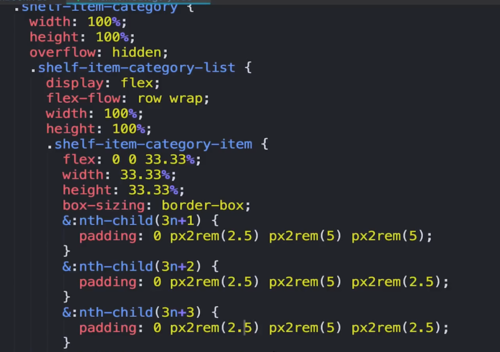
看老师在分类列表里面的布局使用了3n+1的方式,(私下以为过于麻烦),:

如果用网格布局会不会稍微方便一点呢?
代码如下:
display grid grid-gap px2rem(2.5) grid-template-columns repeat(3, 1fr)
在书架列表里面我嵌套了2层网格(一层是外部的图书列表,一层是分类列表)。但是比较困惑的是:
分类列表显示有10本书,无法通过如下代码来隐藏最后的一本书
grid-template-rows repeat(3, 1fr) overflow: hidden
请老师指教..........................
最后我的解决方法是删除了一本数据,来适应9宫格,但是这显然不如人意
1045
收起

















