关于element-ui在rollup打包(2)
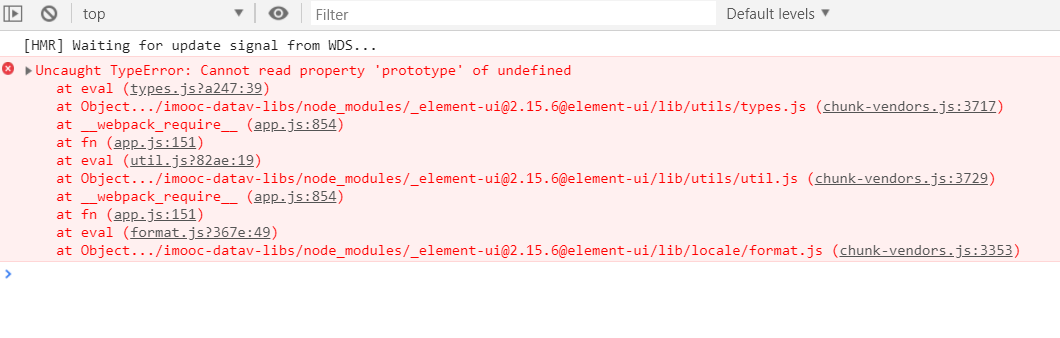
老师,上次根据你说的试了一下,在引用组件时,出现了报错,可以帮我看下吗?代码地址:https://gitee.com/alanzhang58/datav-lib
index.js
import ElementUITest from './ElementUITest.vue’
import Element from 'element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
export default function(Vue) {
Vue.component(ElementUITest.name, ElementUITest)
Vue.use(Element)
}
ElementUITest
button-ele
rollup.config.dev.js
external: [
‘sam-test-data’,
‘vue’,
‘element-ui’
]
1510
收起