角括号跟泛型
老师比较复杂困难的就看不懂了,
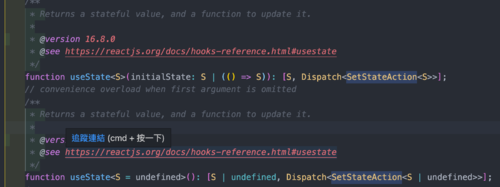
这边dispatch<SetStateAction<S>> 包了两个泛型,这是什么用法,不知道该如何正确解读叙述,只感觉意思角括号<>好像可看作传入参数的类型,不过不懂是怎么知道角括号参数写的是别的定义类型还是所谓的泛型(Sor T)
以及下面为什么要再写个useState不同写法, 泛型S预设为undefined

809
收起
正在回答
1回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程















