老师,您好我又有个问题想问您一下。关于状态栏的颜色,我这边遇到了问题!
我在main.dart里边修改了状态栏的颜色为透明,图标的颜色我设置为白色。相关代码如下:
if (Platform.isAndroid) {
// 以下两行 设置android状态栏为透明。写在组件渲染之后,是为了在渲染后进行set赋值,覆盖状态栏,写在渲染之前MaterialApp组件会覆盖掉这个值。
SystemUiOverlayStyle systemUiOverlayStyle = SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
statusBarIconBrightness:Brightness.light,
);
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);
}
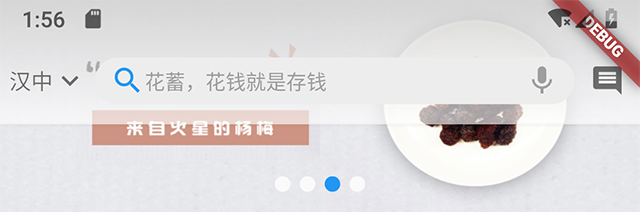
首页滚动的时候我有根据滚动的距离,修改把statusBarIconBrightness修改成Brightness.dark向上滚动的时候是我要的效果,图如下:
我在其他页面初始化的时候设置了图标颜色为深色,当我点击附近状态栏颜色变成了深色,但是我我回到首页的时候颜色也变成了深色不是我要的效果。点击附近,达到了我要的效果。效果图如下:
当我再回到首页,首页的颜色也变成了深色。此时我还没有滚动,我在点击附近之前我滚回去了,图标是白色的。点击附近又回到首页首页的图标颜色成黑色的了!
正确的效果是我回到首页如果没有滚动,图标是白色的才对。
1127
收起
正在回答 回答被采纳积分+3
2回答
Flutter从入门到进阶 实战携程网App 一网打尽核心技术
- 参与学习 4788 人
- 提交作业 164 份
- 解答问题 3277 个
解锁Flutter开发新姿势,,系统掌握Flutter开发核心技术。
了解课程




















