最后打包上线的问题
{
"name": "website",
"version": "1.0.0",
"description": "Nuxt.js project",
"author": "minzhang <569835014@qq.com>",
"private": true,
"scripts": {
"dev": "nodemon -w ./server -w ./start.js --exec node ./start.js",
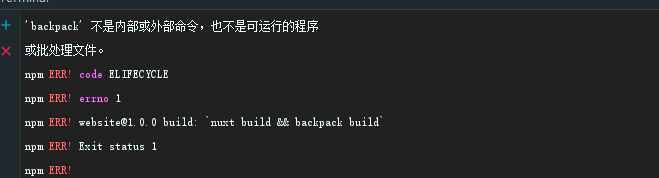
"build": "nuxt build && backpack build",
"start": "cross-env NODE_ENV=production node build/main.js",
"precommit": "npm run lint",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore ."
},
"dependencies": {
"axios": "^0.17.1",
"bcryptjs": "^2.4.3",
"cross-env": "^5.0.1",
"flex.css": "^1.1.7",
"gulp": "^3.9.1",
"iview": "^3.1.3",
"koa": "^2.3.0",
"koa-body": "^2.5.0",
"koa-bodyparser": "^4.2.0",
"koa-multer": "^1.0.2",
"koa-router": "^7.2.1",
"koa-session": "^5.5.0",
"koa-static-server": "^1.3.4",
"koa2-cors": "^2.0.3",
"lodash": "^4.17.4",
"normalize.css": "^8.0.0",
"nuxt": "^1.0.0-rc3",
"ramda": "^0.25.0",
"reset.css": "^2.0.2",
"source-map-support": "^0.4.15",
"svg-captcha": "^1.3.11",
"tinymce": "^4.7.4",
"vuetify": "^0.17.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"babel": "^6.23.0",
"babel-eslint": "^7.1.1",
"babel-loader": "^7.1.2",
"babel-plugin-module-alias": "^1.6.0",
"babel-plugin-transform-decorators": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-preset-latest-node": "^0.2.2",
"babel-preset-stage-3": "^6.24.1",
"eslint": "^3.13.1",
"eslint-config-standard": "^10.2.1",
"eslint-plugin-html": "^2.0.3",
"eslint-plugin-import": "^2.2.0",
"eslint-plugin-node": "^4.2.2",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"nodemon": "^1.11.0",
"scmp": "^2.0.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1"
}
}
运行npm run build 的时候会出现
如何解决?
1028
收起















