新增的文章会放在最下面(即新增的属性,放在对象的最后一位)

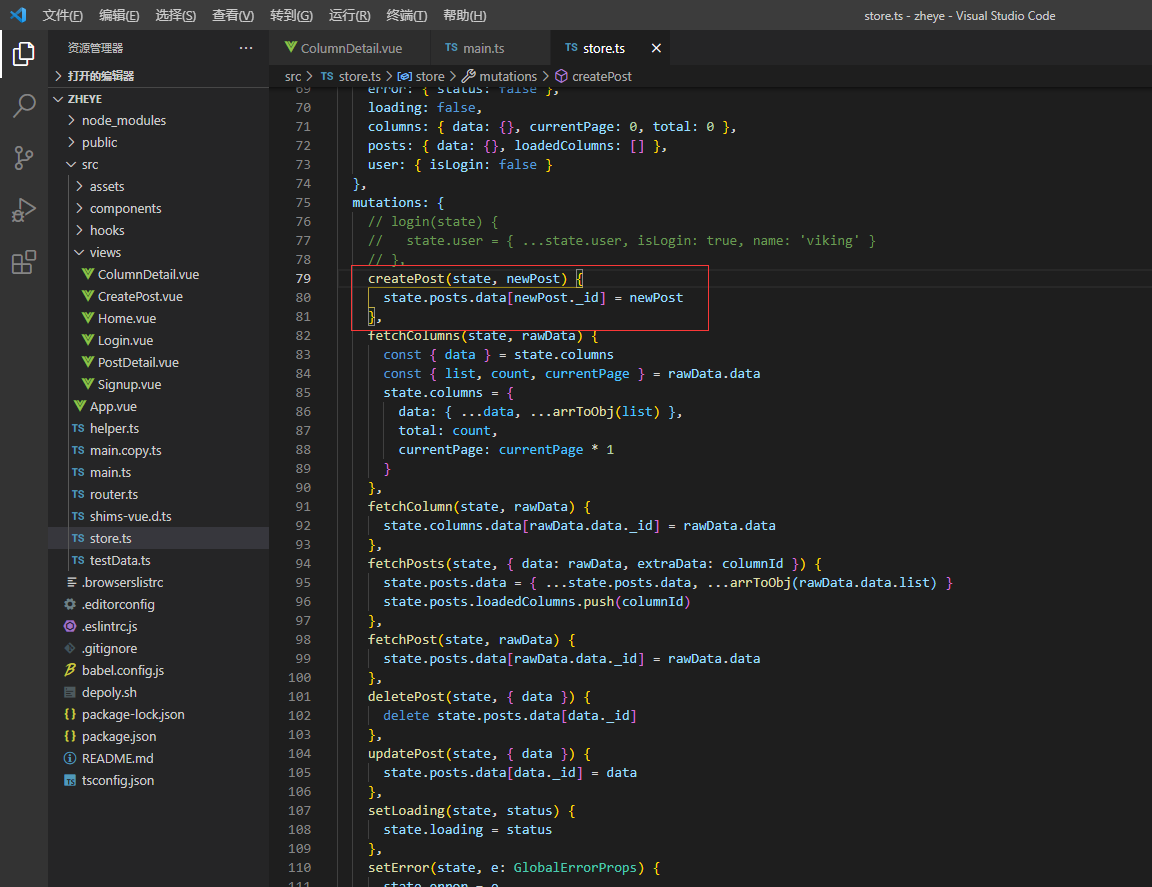
createPost(state, newPost) {
// 下面一行代码有bug:新增的文章会放在最下面(即新增的属性,放在对象的最后一位)
// state.posts.data[newPost.data._id] = newPost.data
// 解决方法1:将对象的最后一个属性,放在第一个位置
const obj: { [key: string]: PostProps } = {}
obj[newPost.data._id] = newPost.data
state.posts.data = { ...obj, ...state.posts.data }
// 解决方法2:先将对象转换为数组,再放进新增的元素,最后再转换为数组
const arr: PostProps[] = objToArr(state.posts.data)
arr.unshift(newPost.data)
state.posts.data = arrToObj(arr) // 配合 helper.ts 文件的 arrToObj 函数的参数类型修改
},
老师你好。我感觉方法1比方法2好,老师有什么见解吗?
还有没有其它好的方法呢?
1001
收起

















