js中Component和Page的区别
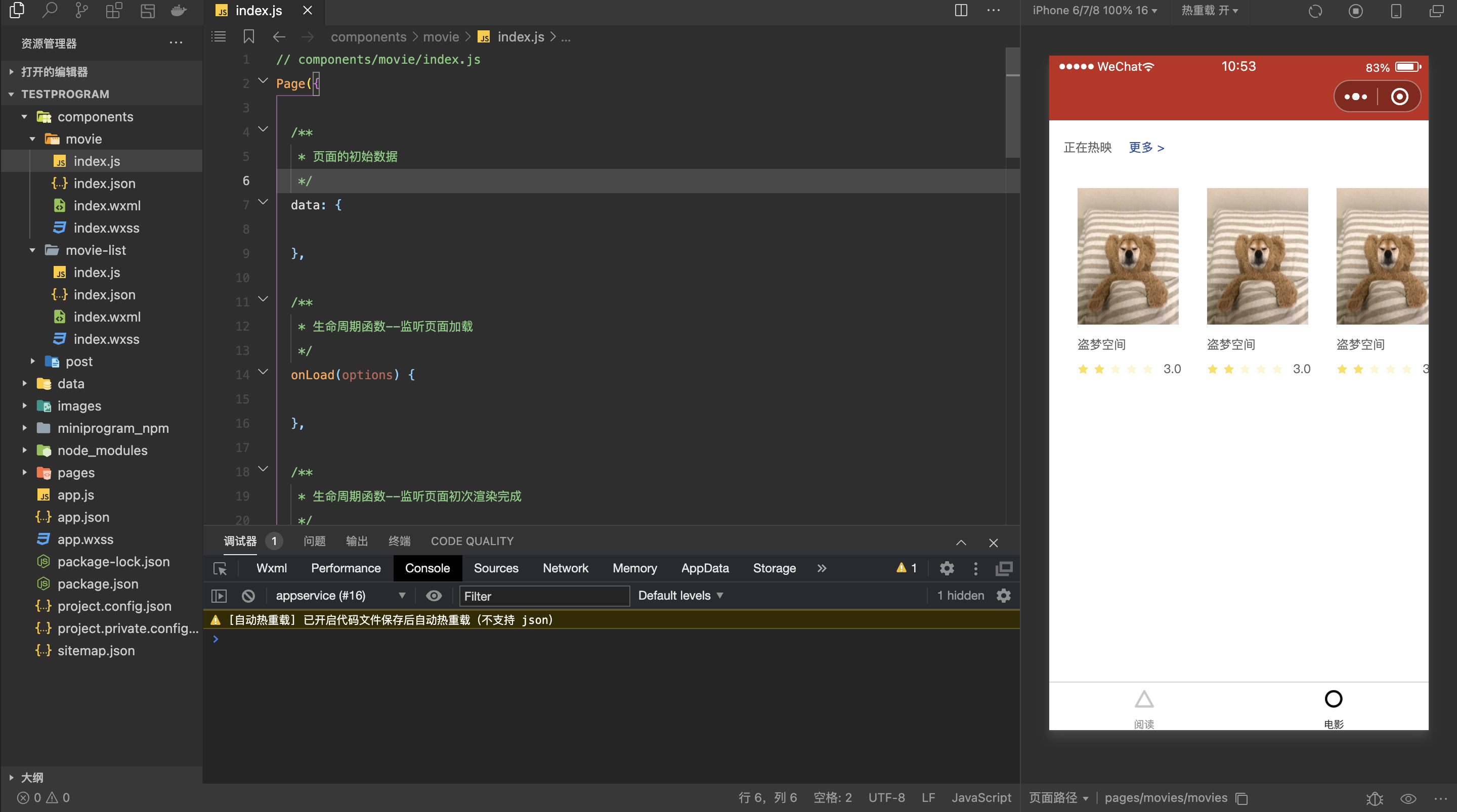
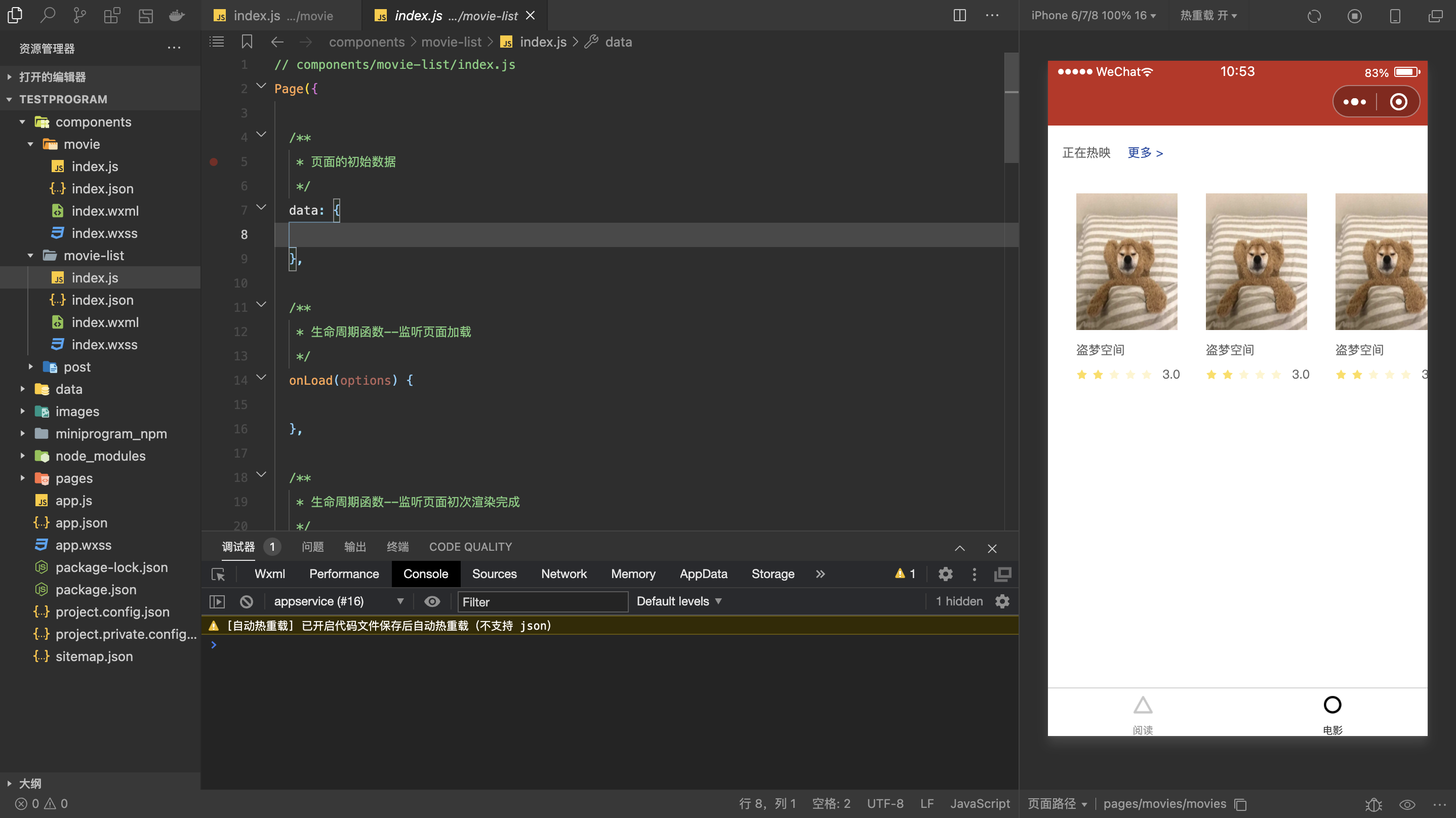
在创建movie-list文件夹底下的文件时,我不小心选择了创建一个Page,从而使得index.js中的方程是Page({})而非Component({}). 所以在运行的时候,我的程序一直出现如下的问题,尽管代码完全一致:
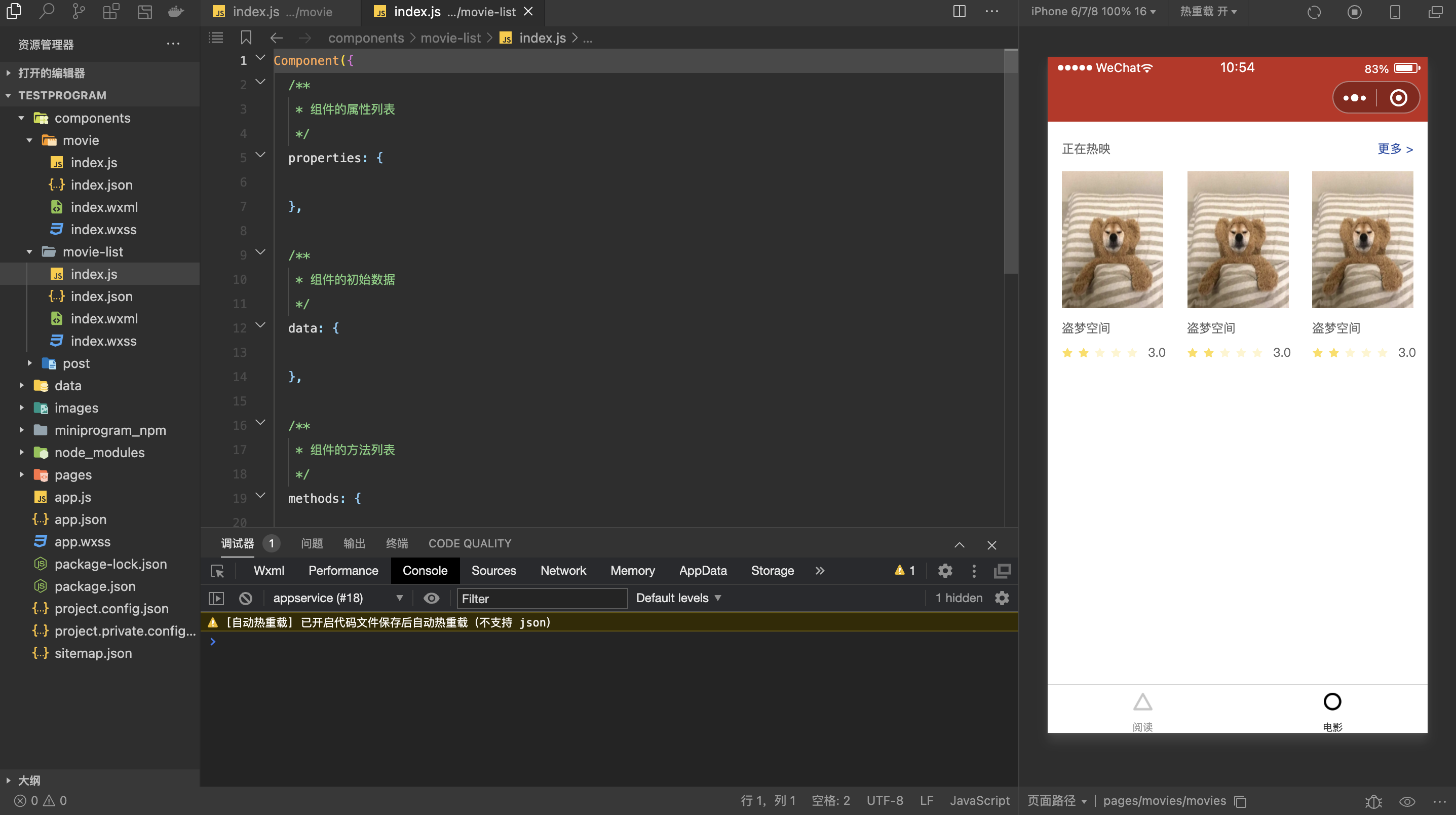
这个失误让我发现js中如果定义两个方程会对wxml和wxss产生极大的影响(如上)。
并发现在构造movie-list这个组件的时候,我们其实没有对最外面的container设置宽度,但通过space-between我们任然让里面的组件填满了整个屏幕。然而如果我们不设置宽度,并在js里用的是Page({}),space- between就并不会达到理想的效果,container也只会有一个小的宽度。所以想问下这两个js中定义的方程是如何影响我们的小程序呢?



678
收起















